
本文实例讲述了JS实现的仿东京商城菜单、仿Win右键菜单及仿淘宝TAB特效。分享给大家供大家参考。具体如下:
这是一个非常好的实用菜单整合特效,有多级下拉菜单、仿东京商城的拉出式菜单、仿Windows的右键菜单,仿淘宝的标签Tab菜单,每一个都是精彩,代码中附有丰富的注释,便于你的学习和修改。
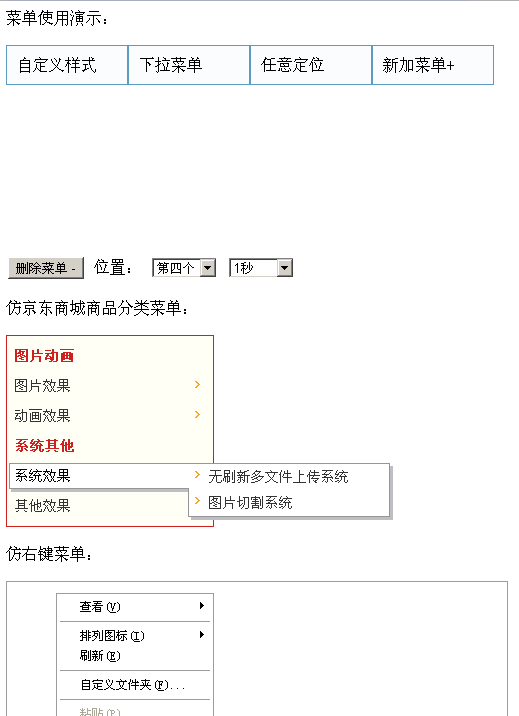
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-f-jd-taobao-win-rbutton-tab-demo/
具体代码如下:
JavaScript 多级联动浮动菜单 菜单使用演示:
位置:
仿京东商城商品分类菜单:
希望本文所述对大家的JavaScript程序设计有所帮助。




