1. Install the SublimeTmpl template
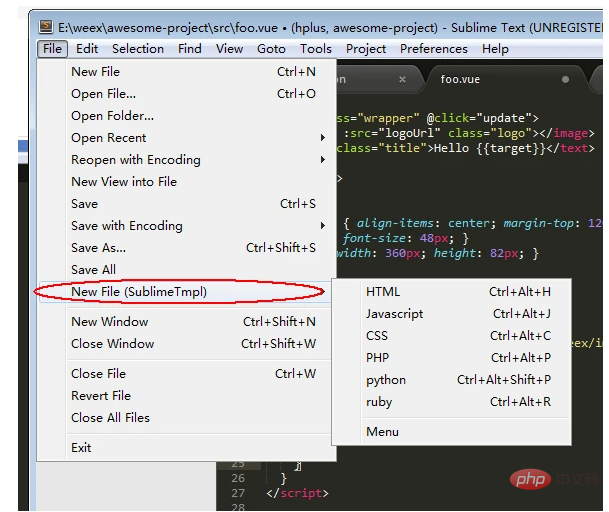
After the installation is completedSublimeTmpl
you can see the picture below

2. Create a vue template
2.1 Create a new vue.tmpl file under the path: Sublime Text 3PackagesSublimeTmpltemplates:
<template>
</template>
<script>
</script>
<style>
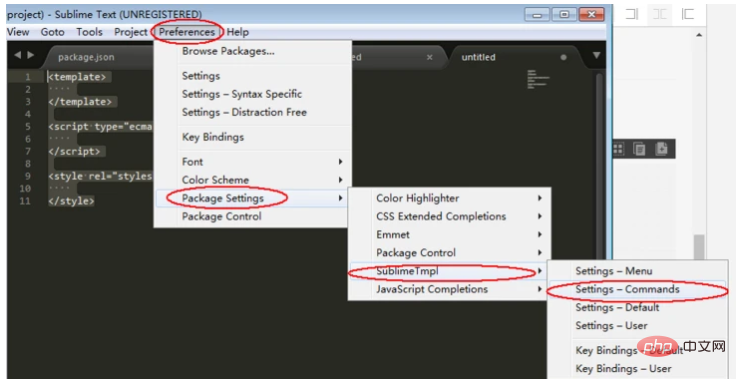
</style>2.2 Open Default.sublime-commands, copy and paste the following configuration
,{
"caption": "Tmpl: Create vue", "command": "sublime_tmpl",
"args": {"type": "vue"}
}
[
{
"keys": ["ctrl+alt+e"], "command": "sublime_tmpl",
"args": {"type": "vue"}, "context": [{"key": "sublime_tmpl.vue"}]
}
]Copy after login
Now you You can use [
{
"keys": ["ctrl+alt+e"], "command": "sublime_tmpl",
"args": {"type": "vue"}, "context": [{"key": "sublime_tmpl.vue"}]
}
] Ctrl Alt e to create a new vue template
3. Highlight the .vue file
Install the plug-in vue-syntax-highlight After creating a new vue file, if it shows vue Component in the lower right corner, it proves that it is OK.
If not, press Ctrl Shift P and enter Vue to switch to set Syntax: Vue Component.



















![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



