Very useful new devtools features in Chrome92!
Chrome 92——devtools new features
Chrome releases a new version every 6 weeks. Version 92 was released a few days ago. Let’s take a look at some of the new features!
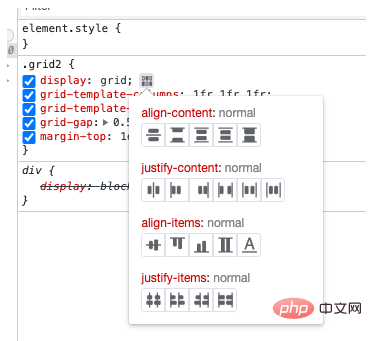
CSS Grid editor
Elements of grid layout can manually modify attributes in style.

css grid editor
Click on the icon behind display:grid to see some of the grid's layout attributes. Switching attributes can be directly applied to elements.
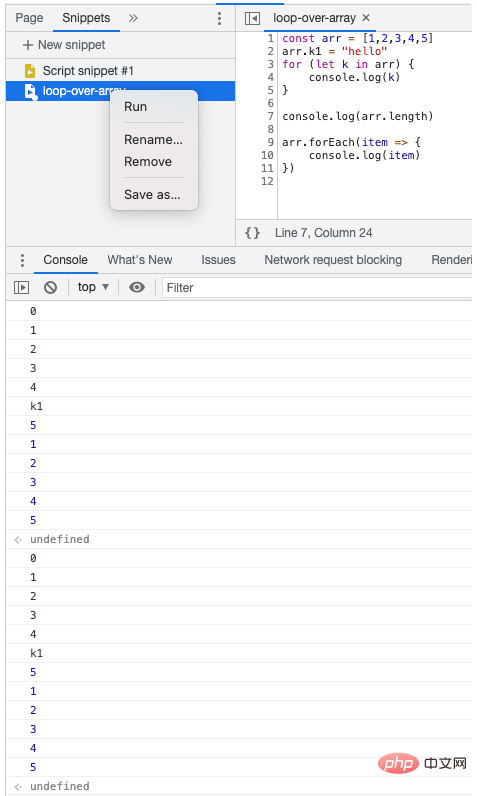
Secondary declaration of const in console
I used to write a script in the console and defined a const variable. After running it, if I run the script again, I will be prompted. :

Identifier has already been declared
I am often interrupted by this during debugging, and I need to refresh the page before I can execute the script again. Now it can be executed directly without error, and it works just as well when running in Snippets!

redeclaration of const
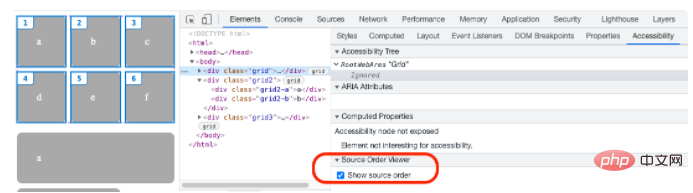
View the original order of elements
#The order in which elements are written in html can sometimes be displayed The order is inconsistent. Chrome has added a link between display and the order of elements. You can check Show Source Order in Accessibility to view the original order of elements.

show source order
When you click on the parent element, you can see the serial number appearing on the child element.
Simulation focus
When debugging a similar search box before, I entered text, and then selected inspect to inspect the element from the options that appeared, and the drop-down box will disappear. When the drop-down box of some websites disappears, the elements will also disappear, which makes it impossible to debug the drop-down box generated by fuzzy matching. For example:
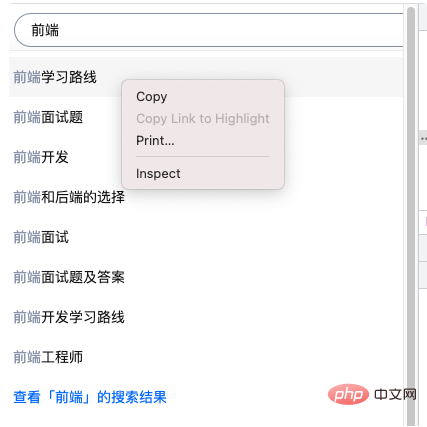
Enter keywords in the website search box, and matching search results appear, and then Right-click to select one of them and view this element in the dom.

Enter the keyword

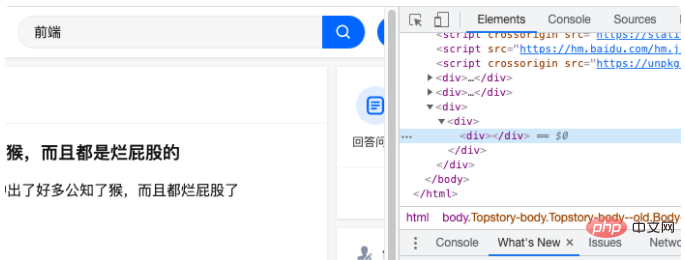
The fuzzy matching result disappears
You can see that at this time , the fuzzy matching search results disappeared, and the DOM element also disappeared.
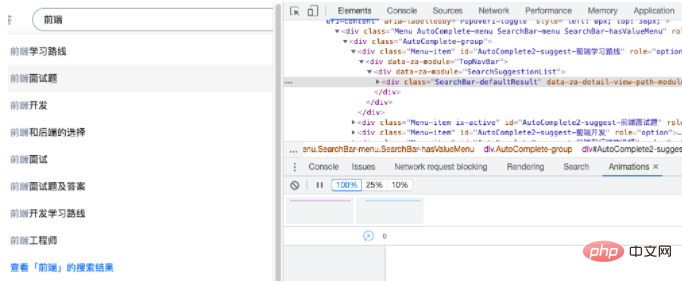
Chrome 92 now supports the "simulated focus" function by default. Even if an element is checked, it will not cause the element to disappear:

Simulated focus
For front-end debugging, this is another good news! ! !
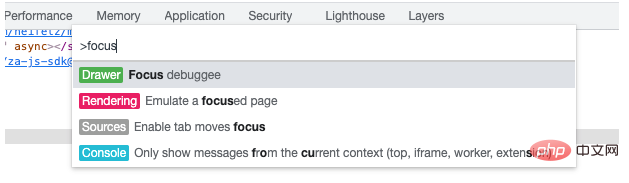
In fact, this setting can be turned on or off. Open the "Run Command" panel in devtools (can be opened in Settings More, or you can use the shortcut Command Shift P to open), enter "focus", and select "emulate a focused page":

Enable emulate a focused page
and you can use it normally!
Chrome Devtools is a very powerful front-end debugging tool. I personally think it is the best at present. It has many functions. It is not just about checking web page elements and viewing requests. Interested students can go to the official website to learn more. characteristic.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1384
1384
 52
52



