
How to set div opacity in css: 1. Use the opacity attribute of the element to set the effect of the mask layer; 2. Set the parent p to be transparent and the child p to be opaque through attributes such as opcity.

The operating environment of this article: windows7 system, HTML5&&CSS3 version, DELL G3 computer
How to set div opacity in css?
css implements the mask layer, the parent div is transparent and the child div is opaque
Use the opacity attribute of the element to set the effect of the mask layer. The main style is: background-color: # ooo; opacity:0.3;
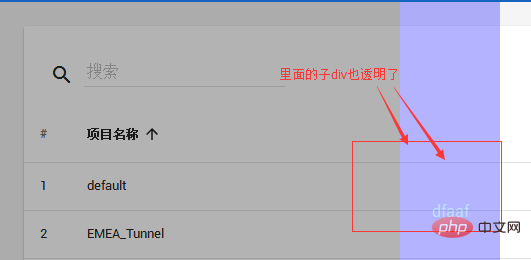
<p style="width:500px; height:500px;position:fixed; top :0px;background-color:#000;opacity:0.3;text-align:center">
<p style="float:right; width:100px;height:100%; z-index:10;line-height:500px;background-color:blue;opacity:1;">dfaaf
</p>
</p>
Cause analysis: Using the opcity attribute of css to change the transparency of an element, the transparency of the sub-elements under the element will also be changed. , even redefining it is useless, but there is a way to achieve it, you can take a look.
You can use a transparent picture as the background to achieve the effect, but is there an easier way? Use RGBA.
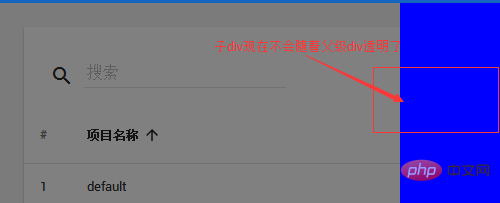
<p style="width:500px; height:500px;position:fixed; top :0px;background-color:#000;background: rgba(0, 0, 0, 0.5);text-align:center"> <p style="float:right; width:100px;height:100%; z-index:10;line-height:500px;background-color:blue;opacity:1;">dfaaf </p> </p>
Explanation: This is a black translucent code (set the background color and set opacity (transparency, value range 0-1))
前The three values represent the red, green, and blue values of the color
receive last one by ”” All modern browsers)
The parent p uses rgba, and the effect is ok, as shown below;How to make the parent p transparent and the child p opaque? ? You can also refer to the following code snippet: 
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css外层p半透明内层p不透明-弹出层效果的实现【实例】</title>
<style type="text/css">
<!--
body,td,th {
font-size: 12px; padding:0; margin:0;
}
.tanchuang_wrap{ width:600px; height:400px;position:absolute;left: 0px;top: 0px;z-index:100; display:none;}
.lightbox{width:600px;z-index:101; height:400px;background-color:red;filter:alpha(Opacity=20);-moz-opacity:0.2;opacity: 0.2; position:absolute; top:0px; left:0px;}
.tanchuang_neirong{width:353px;height:153px;border:solid 1px #f7dd8c;background-color:#FFF;position:absolute;z-index:105;left: 123px;top: 123px;}
-->
</style>
<script language="javascript">
function closep(pId){
document.getElementById(pId).style.display = 'none';
}
function displayp(pId){
document.getElementById(pId).style.display = 'block';
}
</script>
</head>
<body>
<p style="width:400px; height:400px; position:relative; text-align:center;">
<p class="tanchuang_wrap" id="aaaa">
<p class="lightbox"></p>
<p class="tanchuang_neirong">
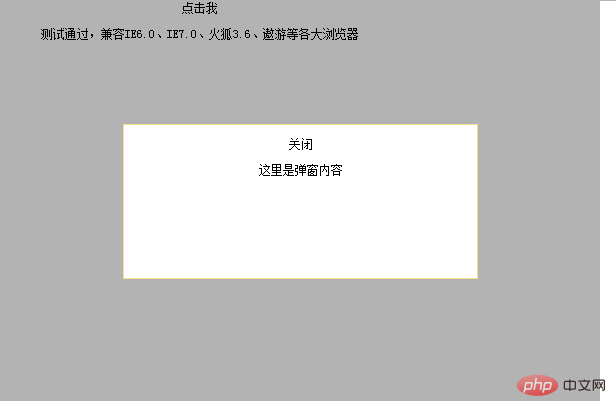
<p><span onClick="closep('aaaa')" style=" cursor:pointer;">关闭</span></p>
这里是弹窗内容
</p>
</p>
<span onclick="displayp('aaaa')" style="cursor:pointer;">点击我</span>
<p>测试通过,兼容IE6.0、IE7.0、火狐3.6、遨游等各大浏览器</p>
</p>
</body>
</html>css Video tutorial 》
》
The above is the detailed content of How to set div opacity in css. For more information, please follow other related articles on the PHP Chinese website!