
Methods: 1. Use window.location.href method; 2. Use window.history.back method; 3. Use window.navigate method; 4. Use self.location method; 5. Use top.location Way.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
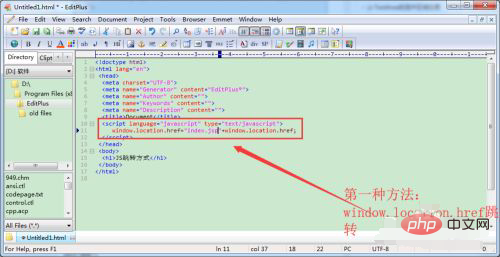
Method 1 for writing web page jumps in JavaScript: Use the window.location.href method to jump. You can jump directly to the specified page.

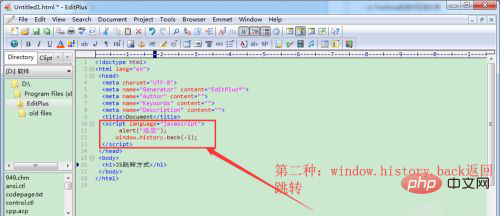
# Method 2 for JavaScript to write web page jumps: Use the window.history.back method to jump. It is used for web page return. Click to return to the last interface visited.

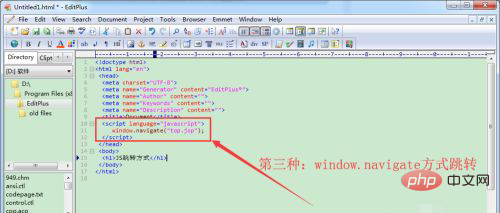
#JavaScript writing web page jump method three: use window.navigate method to jump. Similar to the first method. But some browsers no longer support it.

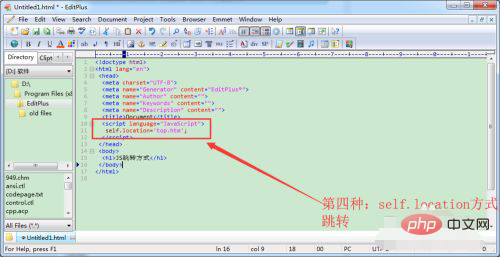
#JavaScript writing web page jump method four: use self.location method to jump. Only users can jump to this web page.

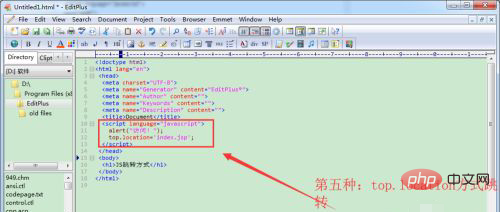
#JavaScript writing web page jump method five: use top.location method to jump. Open the web page in the top-level page.

[Recommended learning: javascript advanced tutorial]
The above is the detailed content of How does Javascript make web pages jump?. For more information, please follow other related articles on the PHP Chinese website!