
The way to set the title font size in css is to use the
tag to define the highest level title and the
tag to define the lowest level title, for example [
This is Title 1
This is title 6
].

The operating environment of this article: windows10 system, css 3, thinkpad t480 computer.
In the web page, we can directly use the
Example:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h1>这是标题 1</h1> <h2>这是标题 2</h2> <h3>这是标题 3</h3> <h4>这是标题 4</h4> <h5>这是标题 5</h5> <h6>这是标题 6</h6> </body> </html>
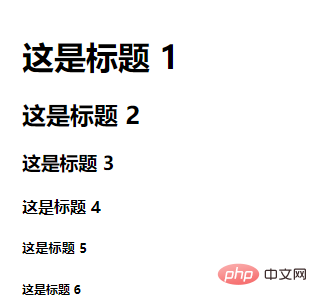
Run as follows:

The above is the detailed content of How to set title font size in css. For more information, please follow other related articles on the PHP Chinese website!