
Solution: 1. Check whether the code is entered correctly and use
to insert the picture; 2. Check whether the picture calling path is set correctly; 3. Check whether there is any problem with the picture itself. The best picture format is RGB.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Solution: Check whether there are the following three incorrect setting problems.
1. Check whether the code is entered correctly
Use to insert pictures
Instructions:
Insert image tag into HTML
scr, indicating the location where you want to insert the image
width, indicating the width of the image you want to insert
height, indicating the height of the picture you want to insert

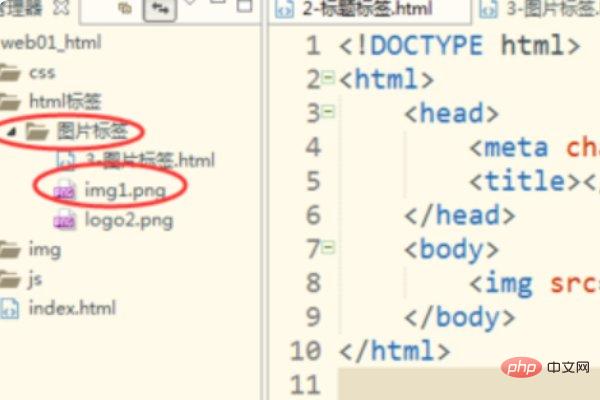
2. Check whether the picture calling path is set correctly
You need to put the .html file and the picture to be inserted in A folder, and then fill in the relative path of the picture name (picture.jpg) in the path after scr.

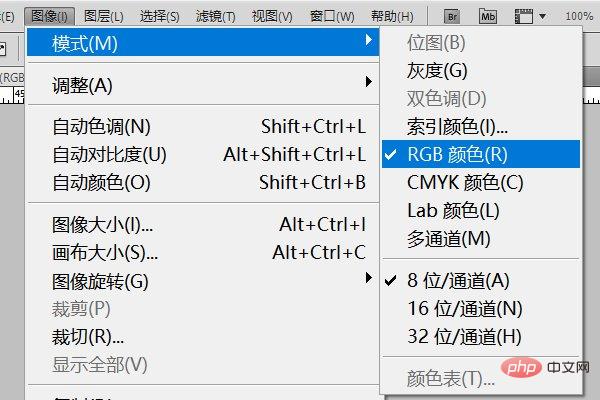
3. Check whether there is any problem with the image itself.
It is best to save the web page image before using it; the image format is preferably RGB, if it is CMYK, it is recommended Use ps to change it to RGB.

Recommended learning: html video tutorial
The above is the detailed content of What should I do if the image in html cannot be displayed?. For more information, please follow other related articles on the PHP Chinese website!