
在html中,可以使用“>”添加大于号。在HTML中,某些字符是预留的。因此不能使用小于号(),浏览器会误认为它们是标签,所以会在HTML里将有冲突的字符进行转义。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
因为>或者”有冲突,所以会在HTML里将有冲突的字符进行转义。
则在你的例子中写成:
<a><</a> <a>></a>
扩展:
在 HTML 中,某些字符是预留的。
在 HTML 中不能使用小于号(),这是因为浏览器会误认为它们是标签。
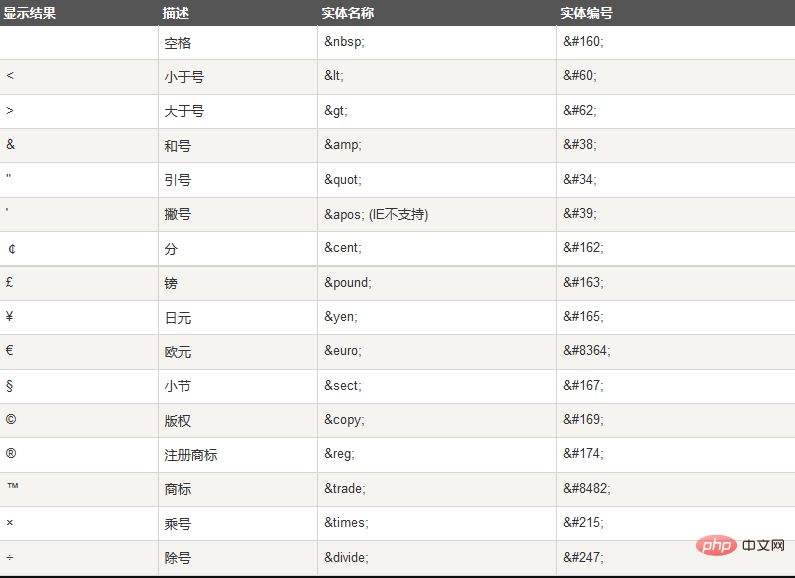
如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)。 字符实体类似这样:
或
entity_number;如需显示小于号,我们必须这样写:< 或 < 或 <
提示: 使用实体名而不是数字的好处是,名称易于记忆。不过坏处是,浏览器也许并不支持所有实体名称(对实体数字的支持却很好)。

推荐学习:html视频教程
The above is the detailed content of How to add greater than sign in html tag. For more information, please follow other related articles on the PHP Chinese website!