
The white-space attribute can be used in CSS to prohibit line breaks. You only need to set the "white-space: nowrap;" style to the element. The white-space attribute sets how to handle whitespace within the element. When the value is "nowrap", it means that the text will not wrap and the text will be displayed on the same line.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS, you can use the white-space attribute to prohibit line breaks.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
div{
border: 5px solid red;
width: 200px;
}
.nowrap {
white-space: nowrap;
}
</style>
</head>
<body>
<div>
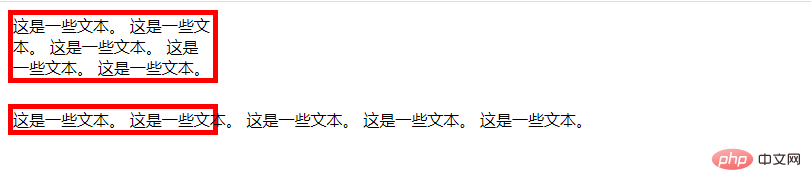
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</div><br />
<div class="nowrap">
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</div>
</body>
</html>
Explanation:
white-space attribute declaration during the layout creation process How to handle whitespace in elements.
Attribute value:
| Value | Description |
|---|---|
| normal | default. White space is ignored by the browser. |
| pre | Blank spaces will be retained by the browser. It behaves like the tag in HTML. Copy after login |
| nowrap | The text will not wrap, the text will continue on the same line until the tag is encountered. |
| pre-wrap | Preserves whitespace sequences, but wraps normally. |
| pre-line | Combines whitespace sequences, but retains newlines. |
| inherit | Specifies that the value of the white-space attribute should be inherited from the parent element. |
Learning video sharing: css video tutorial
The above is the detailed content of How to disable line breaks in CSS. For more information, please follow other related articles on the PHP Chinese website!