

1. Use key to manage reusable elements
1. The relevant examples are as follows:
2. When entering the user name stage , after entering the relevant content, the relevant results are as follows:

3. When the switch button is clicked, the relevant results are:

4. From the above results, it can be observed that the content entered in the user name is displayed in the relevant input box of the mailbox after the relevant switching is performed.
5. The reason for the above situation:
Principle: In order to render elements as efficiently as possible in Vue, existing elements are usually reused instead of starting from scratch. Start rendering. Doing this can make Vue rendering more efficient.
Example analysis: The sameelement is used in the above examples. In order to improve rendering efficiency, Vue reuses theelement, so related The input is not replaced during the switch, only its placeholder attribute is replaced.
(Free learning video sharing:javascript video tutorial)
6. Solution
Add a The key attribute with a unique value tells Vue that these two elements are completely independent and do not reuse them.
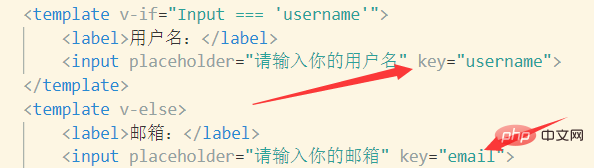
The relevant code after modification is:
The key code is as follows:

2. Reuse and reorder existing Element
1. The relevant sample code is as follows:
2. The relevant running result description
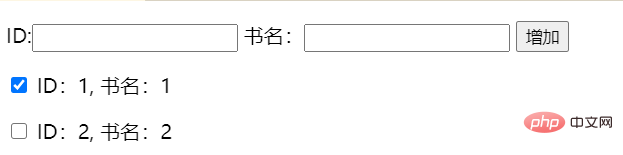
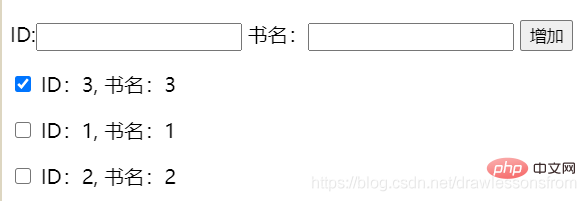
Select the sequence with ID 1 at the beginning

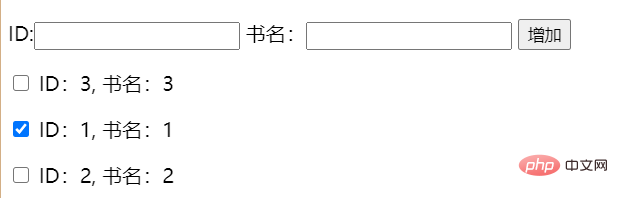
After adding the relevant information of the book, the selected sequence becomes the sequence with ID 3

3. The result is as shown above The reason
When Vue is updating a list of elements rendered using v-for, it defaults to using the "update in place" strategy. If the order of the data items is changed, Vue will not move the DOM elements to match the order of the data items, but will update each element in place and ensure that they render correctly at each index position.
4. Solution
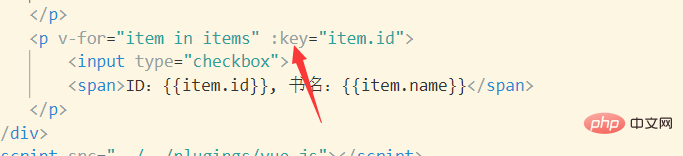
Provide a unique key attribute for each item in the list.

The final correct running result is as follows:

Principle: Provide one for each item in the list The unique key attribute gives Vue a hint so that it can keep track of the identity of each node and thus reuse and reorder existing elements.
Note: The type of key attribute can only be string or number type.
Related recommendations:js tutorial
The above is the detailed content of What is the important role of key in vue. For more information, please follow other related articles on the PHP Chinese website!




