
How to add a background in css: first create an HTML sample file; then create a div in the body; finally set the background image through attributes such as "background-image".

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
In CSS, you can use the background series attributes (background, background-color, background-image) to define the background of HTML elements.
css Add background-related attributes
The background-color attribute sets the background color of the element, which is used to add a solid color background.
The background-image attribute sets the background image for the element.
The background shorthand property sets all background properties in one statement and can be used to add a solid color background or a background image.
background-color property
The background-color property sets a solid color for the element. This color fills the element's content, padding, and border areas, extending to the outer bounds of the element's border (but not the margins). If the border has transparent parts (such as a dotted border), the background color will show through these transparent parts.
transparent value
Although in most cases it is not necessary to use transparent. However, if you don't want an element to have a background color, and you don't want the user's browser color settings to affect your design, then setting the transparent value is still necessary.
background-image property
The background-image property sets the background image for the element. An element's background occupies the entire size of the element, including padding and borders, but not margins.
By default, the background image is placed in the upper left corner of the element and repeats horizontally and vertically.
Depending on the value of the background-repeat property, the image can be tiled infinitely, tiled along an axis (x- or y-axis), or not tiled at all.
The initial background image (original image) is placed according to the value of the background-position attribute.
background attribute
Background is a shorthand attribute that can set all background attributes in one statement.
You can set the following attributes:
background-color: Specifies the background color to be used.
background-position: Specifies the position of the background image.
background-size: Specifies the size of the background image.
background-repeat: Specifies how to repeat the background image.
background-origin: Specifies the positioning area of the background image.
background-clip: Specifies the drawing area of the background.
background-attachment: Specifies whether the background image is fixed or scrolls with the rest of the page.
background-image: Specifies the background image to be used.
Note: Please set an available background color so that the page can get good visual effects even if the background image is not available.
[Recommended learning: css video tutorial]
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div {
width: 400px;
height: 200px;
border: 1px solid red;
}
.demo1{
background-color: paleturquoise;
}
.demo2{
background-image: url(1.jpg);
background-size: 400px;
}
.demo3{
background:paleturquoise url(1.jpg) no-repeat;
background-size: 300px;
}
</style>
</head>
<body>
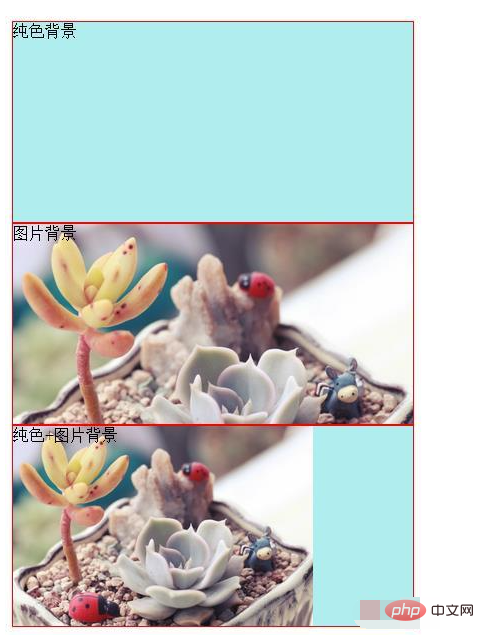
<div class="demo1">纯色背景</div>
<div class="demo2">图片背景</div>
<div class="demo3">纯色+图片背景</div>
</body>
</html>Rendering:

The above is the detailed content of How to add background with css. For more information, please follow other related articles on the PHP Chinese website!