How to set the position of css
Apr 23, 2021 am 09:21 AMcss can use the position attribute to set the display position of the element. The code statement for setting the position is such as "position:relative;", where relative means generating a relatively positioned element and positioning it relative to its normal position.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
css can use the position attribute to set the display position of the element. This attribute defines the positioning mechanism used to establish the layout of the element. Any element can be positioned, but absolute or fixed elements generate a block-level box, regardless of the type of the element itself.
Description of the position attribute of css setting position:
Attribute value:

css video tutorial】
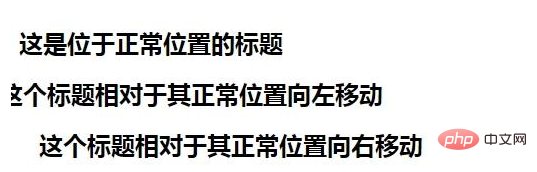
css setting position example: 1. Demonstrate how to position an element relative to its normal position.<html>
<head>
<style type="text/css">
h2.pos_left
{
position:relative;
left:-20px
}
h2.pos_right
{
position:relative;
left:20px
}
</style>
</head>
<body>
<h2 id="这是位于正常位置的标题">这是位于正常位置的标题</h2>
<h2 id="这个标题相对于其正常位置向左移动">这个标题相对于其正常位置向左移动</h2>
<h2 id="这个标题相对于其正常位置向右移动">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p>
</body>
</html>
<html>
<head>
<style type="text/css">
h2.pos_abs
{
position:absolute;
left:100px;
top:150px
}
</style>
</head>
<body>
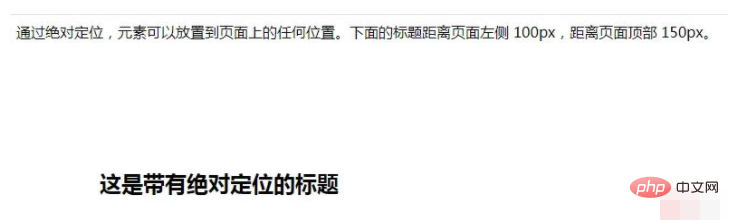
<h2 id="这是带有绝对定位的标题">这是带有绝对定位的标题</h2>
<p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。</p>
</body>
</html>
The above is the detailed content of How to set the position of css. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What language is the browser plug-in written in?
May 08, 2024 pm 09:36 PM
What language is the browser plug-in written in?
May 08, 2024 pm 09:36 PM
What language is the browser plug-in written in?















