
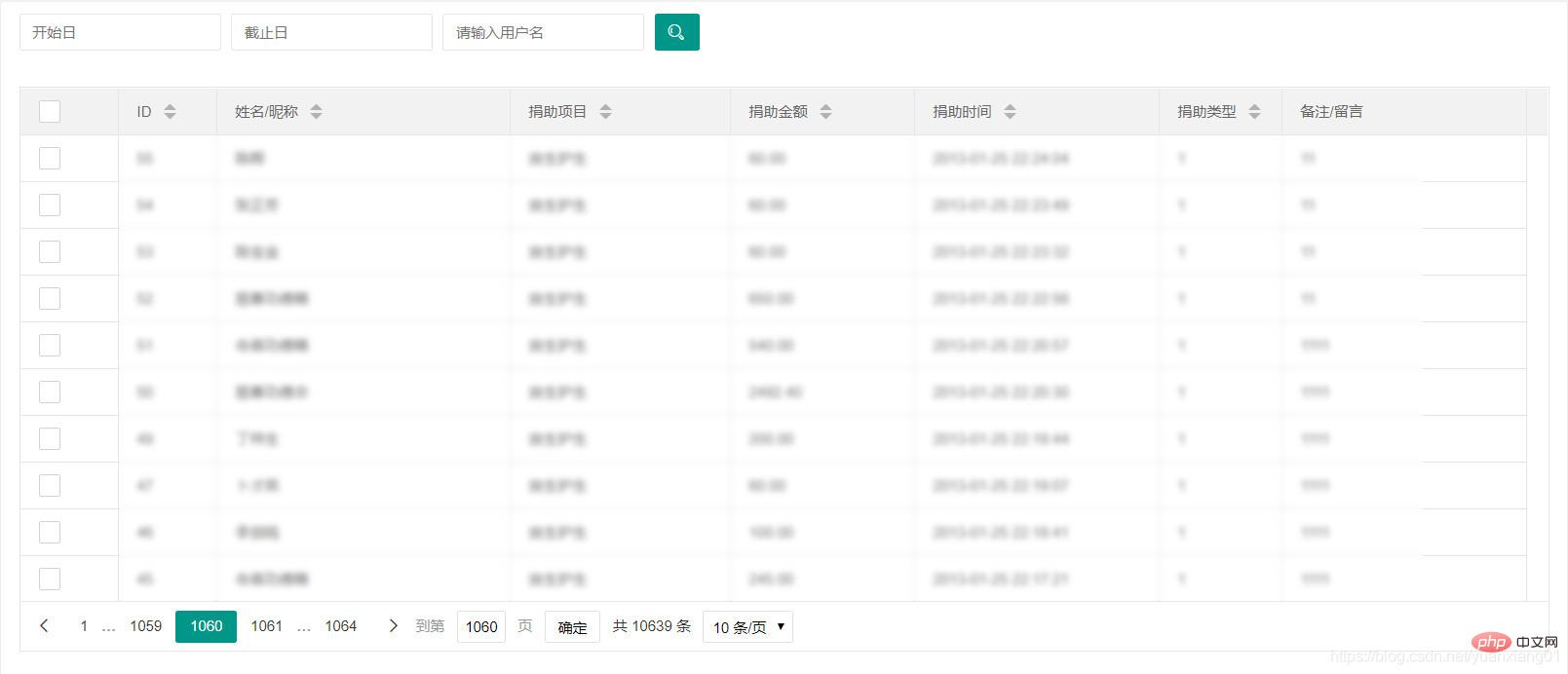
##htmlBuild the front-end style, AJAXrequest data asynchronously, and then uselayui.table Method rendering of data table, thus completing the paging query display.
htmlBuild front-end style
AJAXAsynchronous request data
layui.table data table method to render.
1.HTML file
<p> </p>
limit Perform paging query, assemble the query results and return them in the json format specified by the front-end LayUI framework.
2.laypage.php file
The function of laypage.php is to get the total number of data and return it to the front-end for display.<?php require ('db_config.php');
$sql = 'select count(*) from donation_copy1';
$result = $mysqli->query($sql);
$sum = mysqli_fetch_row($result);
echo ceil($sum[0]/1);
?>3.paging.php file
The function of laypage.php is to query the data in pages according to the variables passed by the front end and return it to the front end. exhibit.<?php header("content-type:text/html;charset=utf-8;");
require ('db_config.php');$limit = $_POST['limit'];
$page = $_POST['page'];$new_page = ($page - 1)*$limit;
$sql = "select * from donation_copy1 order by id desc limit " .$new_page.",".$limit;
$result = $mysqli->query($sql);
$sql2 = 'select * from donation_copy1';
$count = mysqli_num_rows($mysqli->query($sql2));
$arr = array();
while ($row = mysqli_fetch_array($result)) {
$arr[] = $row;}$donation_data = array( // 拼装成为前端需要的JSON
'code'=>0,
'msg'=>'',
'count'=>$count,
'data'=>$arr);
echo json_encode($donation_data);
//echo $sql;
?>
Recommended: 《2021 PHP Summary of interview questions (collection)》《php video tutorial》
The above is the detailed content of PHP+MySQL+LayUI paging query display. For more information, please follow other related articles on the PHP Chinese website!