
In css, you can use the box-shadow attribute to set the shadow. The syntax is "box-shadow: X-axis Y-axis size color inset"; the "inset" value is optional, and the shadow is added Represents the inner shadow. If not added, the shadow represents the outer shadow.

The operating environment of this tutorial: Windows7 system, CSS3&&HTML5 version, Dell G3 computer.
box-shadow is a css shadow setting, which is divided into outer shadow and inner shadow. Generally, the default is outer shadow.
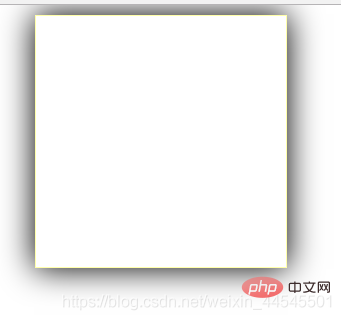
<style>
.one{
margin: auto;
width: 200px;
height: 200px;
border: 1px solid #ffa;
box-shadow: 0 0 20px #000;
}
</style>
<p>
</p>
The result is:

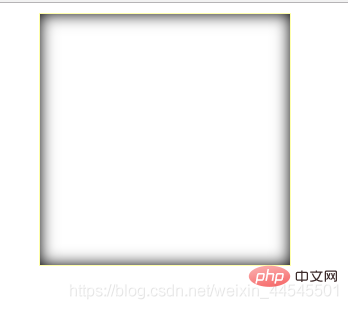
<style>
.one{
margin: auto;
width: 200px;
height: 200px;
border: 1px solid #ffa;
box-shadow: 0 0 20px #000 inset;
}
</style>
<p>
</p>
The result is :

If combined with css3 animation effects, it will be even more magical
Recommended learning: css video tutorial
The above is the detailed content of How to make css shadow. For more information, please follow other related articles on the PHP Chinese website!