
How to change the background color of an element in JavaScript: First create a p element and write hello in it; then set the background color for this p element; and finally change it in the browser.

The operating environment of this tutorial: Windows 7 system, JavaScript version 1.8.5, DELL G3 computer.
Javascript method to change the background color of an element:
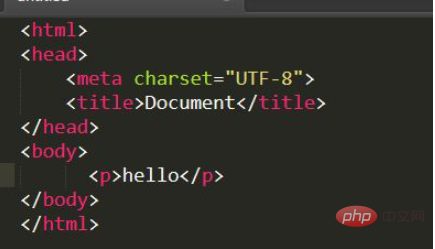
1. First, let’s create a p element and write hello:

2. The display on the browser interface is as follows:

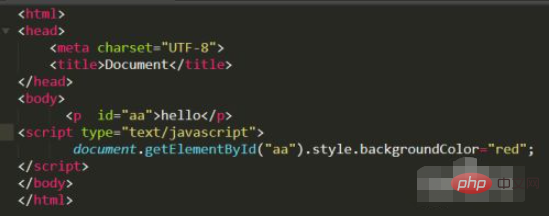
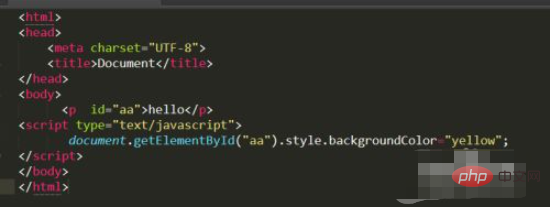
3. Next, let’s set the background color for this p element:

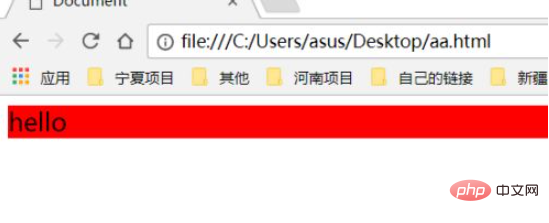
4. Next, take a look at the changes in the browser:

5. It means that we have already set the p element The background color is set. Isn’t it very simple? If you want to change the color, just change it directly later:

Related free learning recommendations :javascript(Video)
The above is the detailed content of How to change the background color of an element in javascript. For more information, please follow other related articles on the PHP Chinese website!