网页显示javascript错误的解决办法:首先打开浏览器,选择Internet选项;然后切换到安全标签页中,单击自定义级别进入;接着选择“启用”项,并点击“是”;最后退出设置即可。

本教程操作环境:windows7系统、javascript1.8.5&&Microsoft Edge 40.15063.0.0版本,DELL G3电脑。
网页显示javascript错误的解决办法:
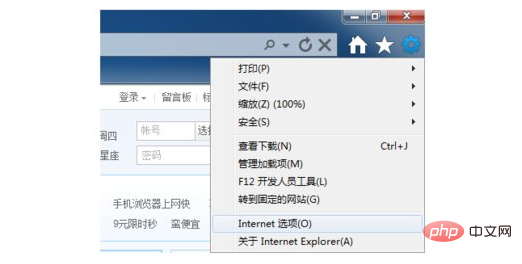
1、打开IE浏览器,在IE浏览器上方的菜单栏中找到工具项,然后选择工具项中的“Internet选项”;

立即学习“Java免费学习笔记(深入)”;
2、在打开的Internet选项窗口中,我们可以看到默认是常规标签页,我们可以切换到安全标签页中;

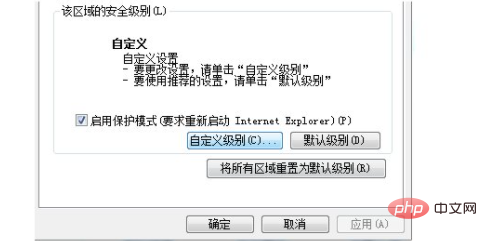
3、在安全标签页中,可以看到最下面的该区域的安全级别窗口中有一个“自定义级别”项,单击自定义级别进入;

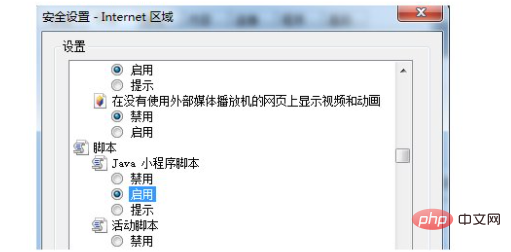
4、此时,我们可以看到一个安全设置的internet区域窗口中,在设置处下拉滑块,找到“java小程序脚本”,选择“启用”项,如图所示,再点击确定退出;

5、在你设置完成后,会弹出一个警告提示,你无需管它,直接点击“是”按钮,然后退出设置,网页错误就可以解决。

相关免费学习推荐:javascript视频教程
以上就是网页显示javascript错误怎么办的详细内容,更多请关注php中文网其它相关文章!

java怎么学习?java怎么入门?java在哪学?java怎么学才快?不用担心,这里为大家提供了java速学教程(入门到精通),有需要的小伙伴保存下载就能学习啦!




Copyright 2014-2025 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号