
How to hide tags in css: 1. Use the Opacity attribute to hide the tag from being visible; 2. Use the Display attribute to hide the element; 3. Hide the tag through the Visibility attribute; 4. Use the Clip-path attribute to hide it.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
There are many ways to hide page elements using CSS.
You can set opacity to 0, visibility to hidden, display to none or position to absolute and set the position to the invisible area.
But there are subtle differences between each method, and these differences determine which method to use in a specific situation. In this article of mine, I will explain to you the differences between them, so that you can choose the appropriate method according to the occasion.
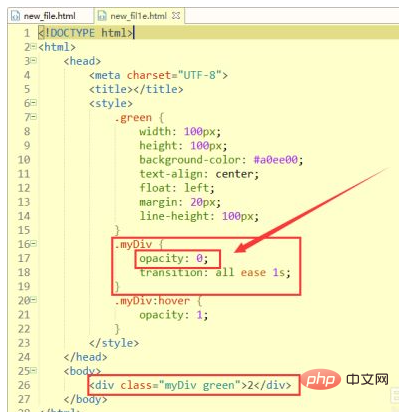
The first method is to use the Opacity attribute
The The meaning of the attribute is to retrieve or set the opacity of the object. When its transparency is 0, it disappears visually, but it still occupies that position and plays a role in the layout of the web page. It will also respond to user interaction. For elements with this attribute added, their background and element content will also change accordingly. We can use this feature to create some great animation effects. I made a simple small effect here, the code is as follows:

Note: This attribute is compatible with browsers IE9 and above. IE8 and earlier versions support alternative filter attributes, for example: filter:Alpha(opacity=50).
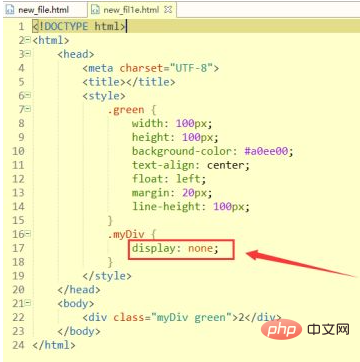
The second method is to use the Display attribute
This attribute is the real hidden element. When the display attribute of the element is none, the element will disappear from the vision. , and even the box model will not be generated. It will not occupy any position on the page. Not only that, even its child elements will disappear from the box model together. Any animation effects and interactions added to it and its child elements will have no effect. The show(), hide(), and toggle() methods in jq achieve changing effects by changing the value of display.
[Recommended learning: css video tutorial]

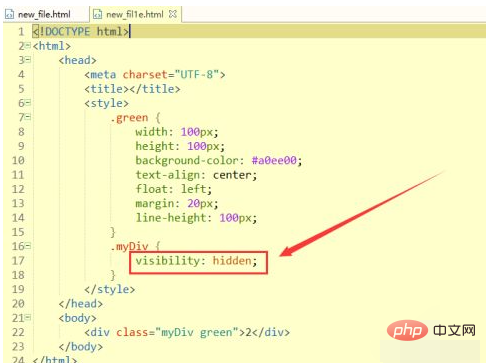
The third method is to use the Visibility attribute
The attribute is similar to the opacity attribute. When the attribute value is hidden, the element will be hidden, occupy its own position, and affect the layout of the web page. The only difference from opacity is that it will not respond to any user interaction. Additionally, elements will be hidden in screen reading software. This property can also be animated as long as its initial and end states are different. This ensures that the transition animation between visibility state switches can be time-smooth

Note: 1. Any version of Internet Explorer (including IE8) does not support "inherit" " and "collapse" attribute values.
2. If the visibility of an element is set to hidden, but you want to display its child elements, just add visibility: visible; to the child elements you want to display. Try hovering on the hidden element instead of hovering on the number in the p tag. You will find that your mouse cursor does not turn into a finger. At this time, when you click the mouse, your click event will not be triggered. The
tag inside the
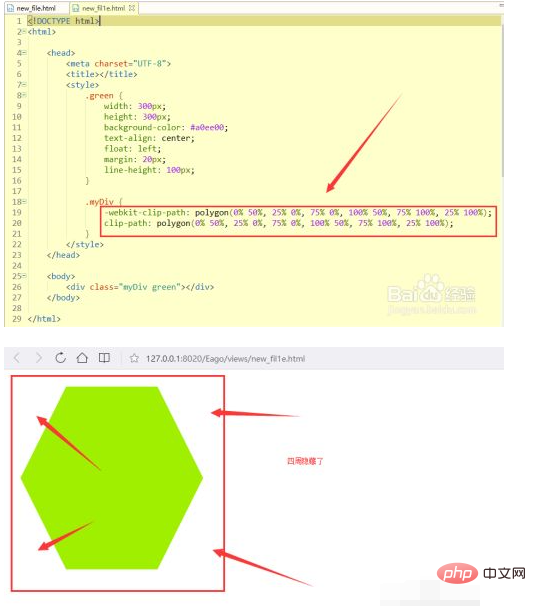
The fourth method is to use the Clip-path attribute
This attribute is rare and is hidden through clipping. Hidden content still occupies that position, and surrounding elements behave as if it were visible. Remember that user interactions such as mouseovers or clicks will not take effect outside the clipping area. Additionally, this property enables the use of various transition animations to achieve different effects.
Note: The reason why clip-path is not very popular is because of its browser compatibility issues. It is not supported at all in IE, so it is recommended to add the kernel prefix when using it.

Note: The reason why clip-path is not very popular is because of its browser compatibility issues. It is not supported at all in IE, so it is recommended to add the kernel prefix when using it.
The fifth method is to use the Position attribute
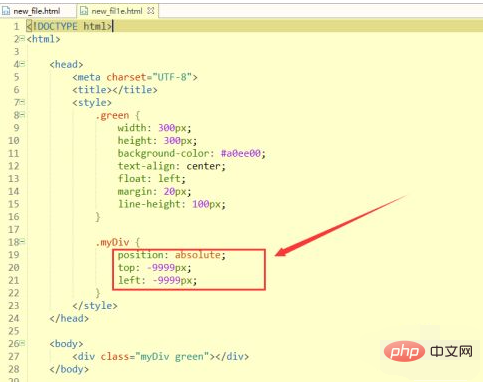
The meaning of this attribute is to move the element out of the document flow and out of the visual area. Adding this attribute will not affect the layout, but also keep the element operable. After applying this attribute, you can mainly control the direction (top, left, right, bottom) to reach a certain value and leave the current page.

Note: You should avoid using this method to hide any focusable element, because doing so will result in an unavailable error when the user gives that element focus. Expected focus switch. This method is often used when creating custom checkboxes and radio buttons.
Conclusion:
Here are 5 methods. There are differences between each method. Which one to use depends on the situation.
The above is the detailed content of How to hide labels in css. For more information, please follow other related articles on the PHP Chinese website!