
How to set the line height of css text: first create a new file and use the div tag to create a line of text; then write the style and set the class attribute of the div tag to mybkkd; finally, set the upper and lower height of the text through the class attribute of the div tag mybkkd row height.

The operating environment of this tutorial: windows7 system, css3 version, DELL G3 computer.
How to set the line height of css text:
1. We create a new html web page file and name it test.html. Next, we use test.html File to explain how to set the line height of the upper and lower text with css.

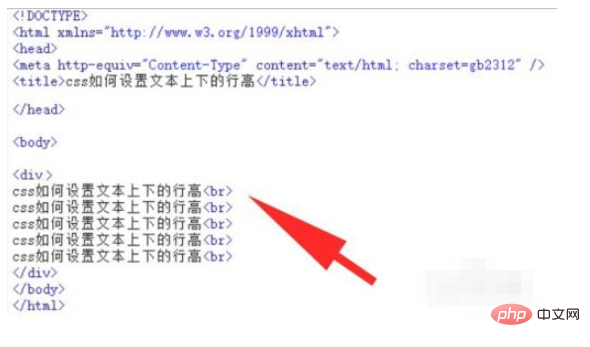
2. In the test.html file, use the div tag to create a line of text, and write "How to set the upper and lower line height of text in css" in the text content.

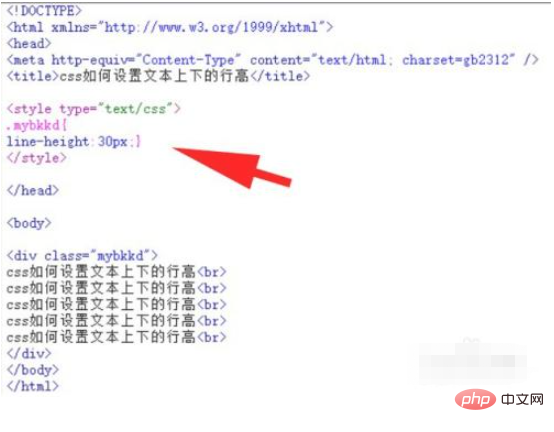
#3. Add a style to the div tag and set the class attribute of the div tag to mybkkd.

4. Write css style <style type="text/css"></style> tag, mybkkd style will be written in within this tag.

5. In the css tag, set the upper and lower line height of the text through the class attribute mybkkd of the div tag.

6. In the css style tag, within the brackets, set the css attribute style of the div of mybkkd to line-height:30px;

7. Browse test.html in the browser to see if the effect can be achieved.

Related tutorial recommendations: CSS video tutorial
The above is the detailed content of How to set the line height of css text. For more information, please follow other related articles on the PHP Chinese website!