
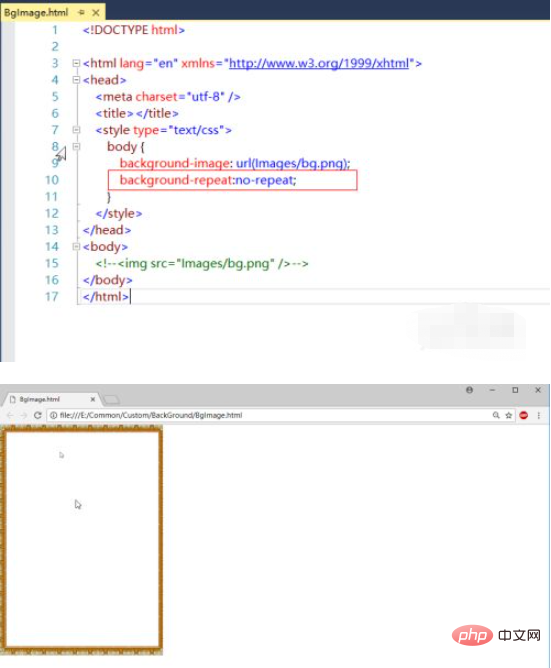
How to set the background image to full screen through css: 1. Set the full screen through the [background-size=100%] attribute of CSS; 2. Set whether the image is repeated through [background-repeat].

The operating environment of this tutorial: windows7 system, css3 version, DELL G3 computer.
How to set the background image to full screen through css:
1. Create a test page with the following directory structure
BackGround
- - BgImage.html
-- Images
-- bg.png

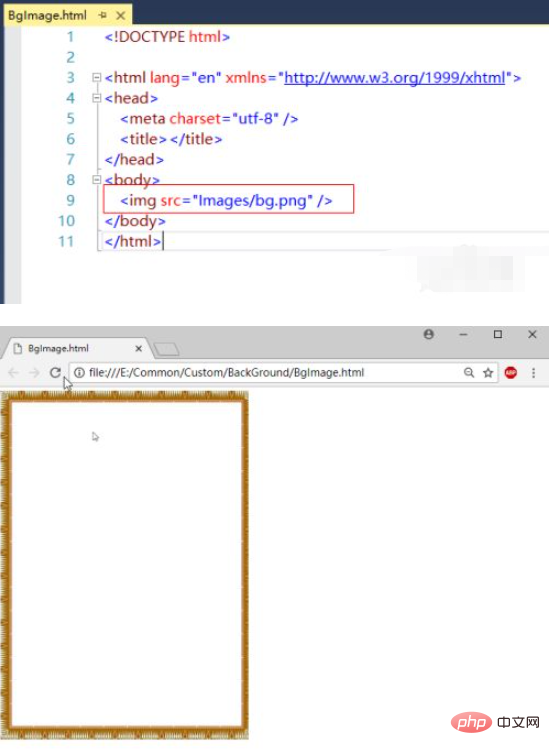
2. Display the test image on the browser interface , the effect is as follows

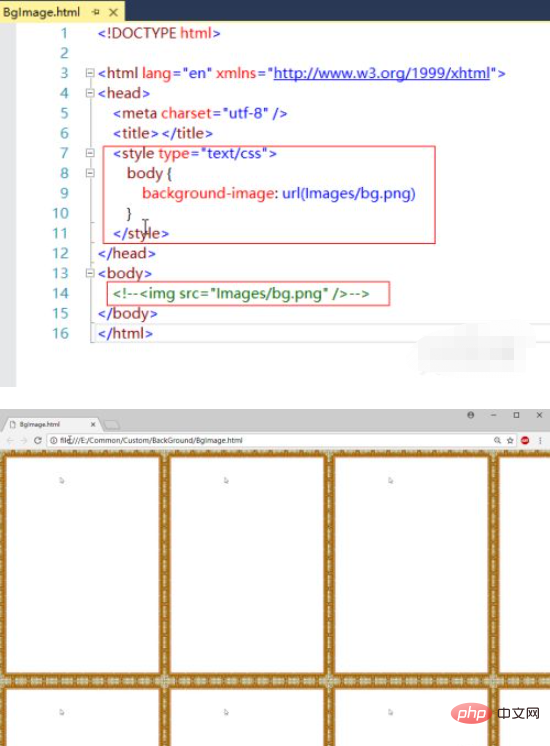
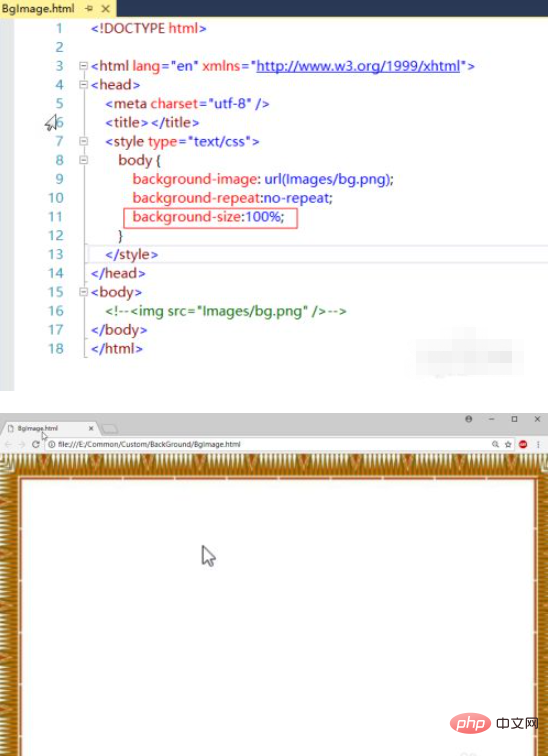
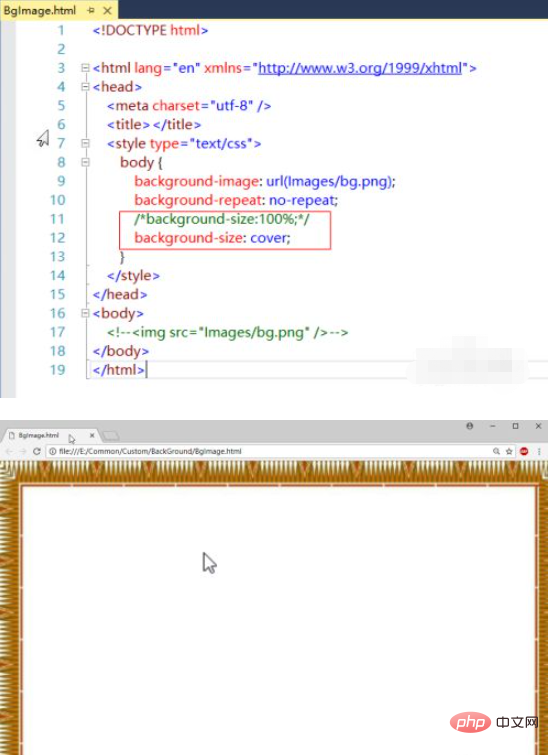
3. Set the background image through CSS, the default effect is as follows, the image is automatically repeated to fill the window




##Related tutorial recommendations:
The above is the detailed content of How to set background image to full screen via css. For more information, please follow other related articles on the PHP Chinese website!