

I recently spent a day or so learning about the development of WeChat mini programs. I tried to practice the mentality and created a very simple page.
Let’s just think of it as a learning summary: there are quite a lot of learning points. By checking the official interface documents, you can become familiar with the WeChat applet development tools and engineering architecture. Similar to traditional page development, WeChat applet is also composed of js files. , page layout file wxml and style file wxss
(free learning recommendation:小program development tutorial)
1. First log in to the WeChat public platform, register in the mini program column to obtain the appid, fill in the appid in the development tool, and open the development tool for coding work.
1.1. Consolidate knowledge points.
{ "pages":[ "pages/huangbaokang/huangbaokang", "pages/zhanglulu/zhanglulu" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#baf088", "navigationBarTitleText": "幸福婚姻", "navigationBarTextStyle":"black" }, "tabBar": { "list": [ { "pagePath": "pages/huangbaokang/huangbaokang", "text": "黄宝康", "iconPath": "images/1.png", "selectedIconPath": "images/1.png" }, { "pagePath": "pages/zhanglulu/zhanglulu", "text": "张露露", "iconPath": "images/2.png", "selectedIconPath": "images/2.png" } ] } }
黄宝康的帅气照
Page({ /** * 页面的初始数据 */ data: { photos_hbk: ['1.png', '2.png', '3.png', '4.png'] } })
/* pages/huangbaokang/huangbaokang.wxss */ .title{ font-size: 70rpx; text-align: center; } .photo-list{ margin-top: 20rpx; } .photo-item{ width: 100%; height: 100%; margin-top: 20rpx; }
2. Upload, publish, review and go online
After coding, you can click the upload button in the upper right corner of the development tool to upload the code to the WeChat backend. As follows:
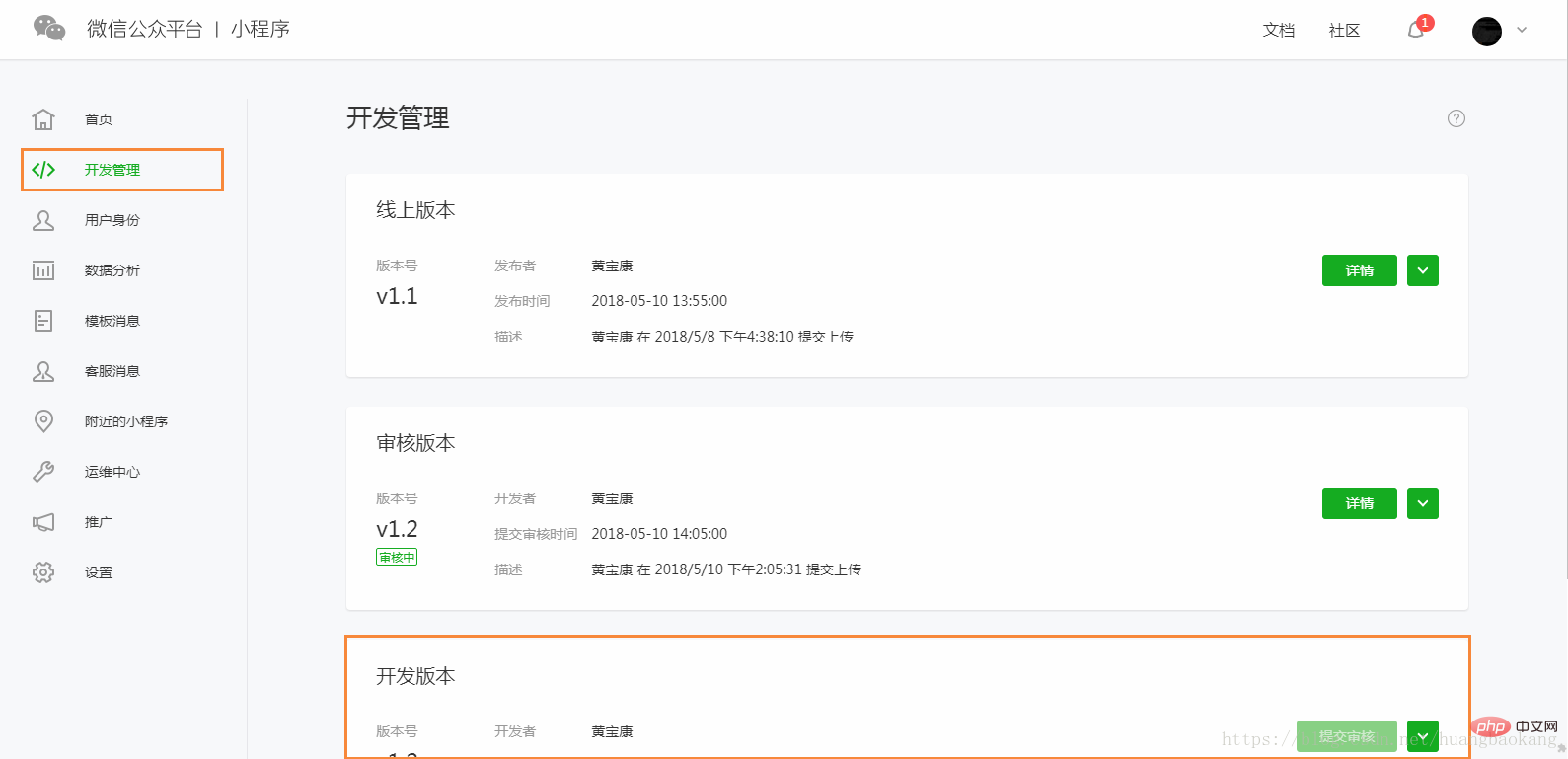
# After entering the relevant version number and confirming it, you can see the submitted version in the WeChat mini program background management office.
The picture above is after submission. After submission, it will be reviewed. Generally, the review results can be viewed in one or two days. After passing the review, it needs to be released online. .
After the above operation, you can search for the programs we developed ourselves in WeChat and Mini Programs.
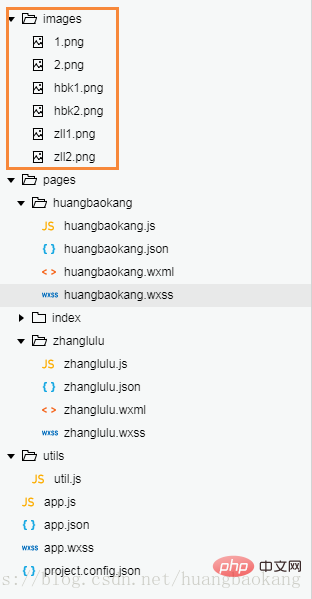
Attachment: Project Architecture Diagram
######Related free learning recommendations:WeChat Mini Program Development Tutorial
The above is the detailed content of WeChat mini program online release process. For more information, please follow other related articles on the PHP Chinese website!