
How to set table cell color in HTML
How to set the color of table cells in HTML: 1. Set the bgcolor attribute to the td tag, the syntax
; 2. Use the background-color attribute, the syntax "".
The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
1. Use HTMLbgcolor attribute
The bgcolor attribute specifies the background color of table cells.
Syntax
Attribute value
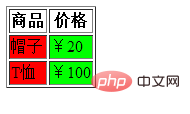
Value Description color_name Specifies that the color value is the background color of the color name (such as "red"). hex_number Specifies the background color whose color value is a hexadecimal value (such as "#ff0000"). rgb_number Specifies that the color value is the background color of the rgb code (such as "rgb(255,0,0)"). Example:
Rendering:
##2, Use the background-color property
background-color property to set the background color of an element.The background of an element is the total size of the element, including padding and borders (but not margins). [Recommended tutorial:CSS video tutorial]
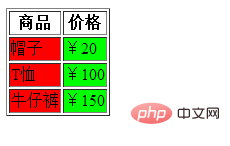
Attribute value:Example:
Value Description color Specify the background color.transparent Specifies that the background color should be transparent. This is the default Rendering:
For more programming-related knowledge, please visit:
programming video! !
The above is the detailed content of How to set table cell color in HTML. For more information, please follow other related articles on the PHP Chinese website!
Previous article:How to set text color to white in html Next article:How to control the display and hiding of elements in htmlStatement of this WebsiteThe content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cnLatest Articles by Author
- About us Disclaimer Sitemap
- php.cn:Public welfare online PHP training,Help PHP learners grow quickly!




































![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



