
js className Method to modify the class attribute: 1. Modify the class name [p-a-0]; 2. Add another class name [p-a-] while retaining [class="p1"] 0]; 3. The result needs to be deleted [class="addp1"].

The operating environment of this tutorial: Windows 7 system, JavaScript version 1.8.5, DELL G3 computer.
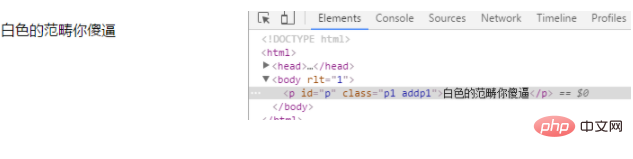
js className Method to modify the class attribute:
1. Modify className

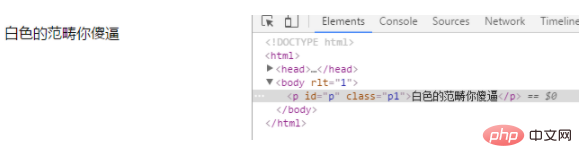
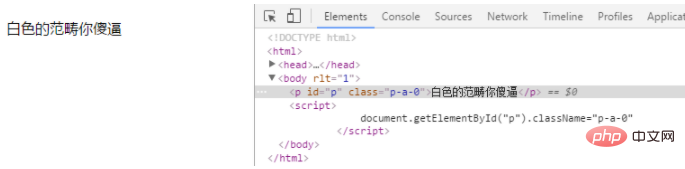
1) Modify the class name to p-a-0

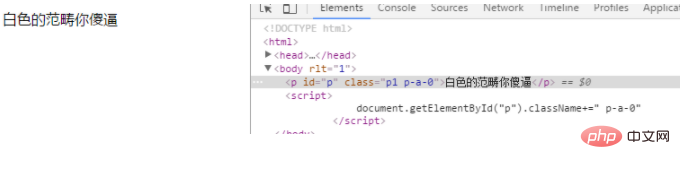
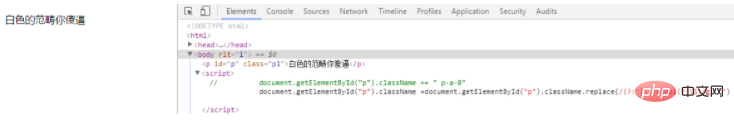
2) On the basis of retaining class="p1" Add another class named p-a-0

 1 ).The result needs to be deleted class="addp1"
1 ).The result needs to be deleted class="addp1"
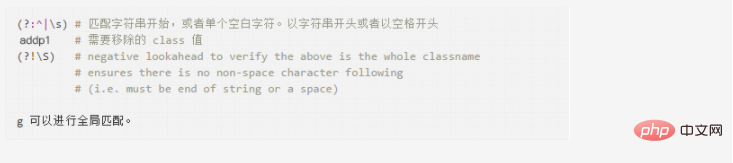
 Regular expression analysis:
Regular expression analysis:

if ( document.getElementById("p").className.match(/(?:^|\s)addp1(?!\S)/) ){ console.log("11") }
Related free learning recommendations:
The above is the detailed content of How to modify the class attribute in js className. For more information, please follow other related articles on the PHP Chinese website!