
This article will introduce to you the use of Angular modules and lazy loading. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Related recommendations: "angular Tutorial"
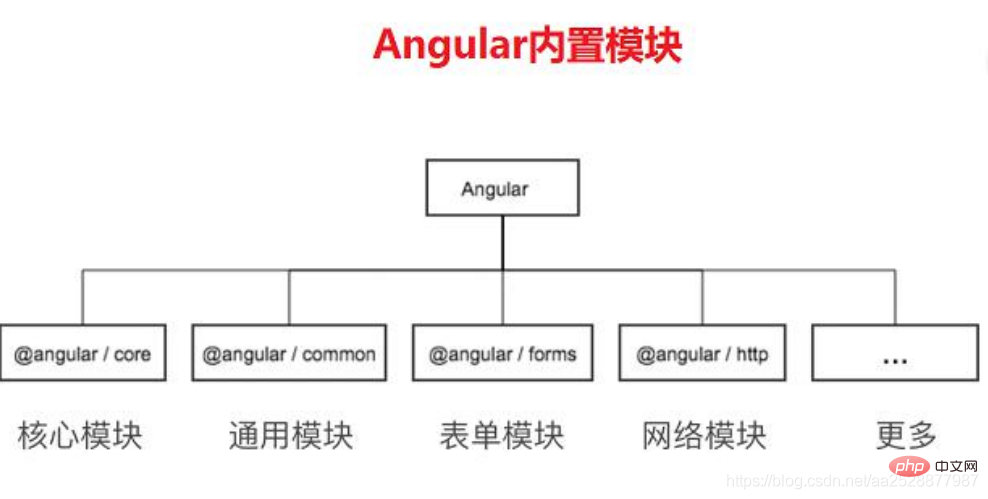
1. Angular built-in modules

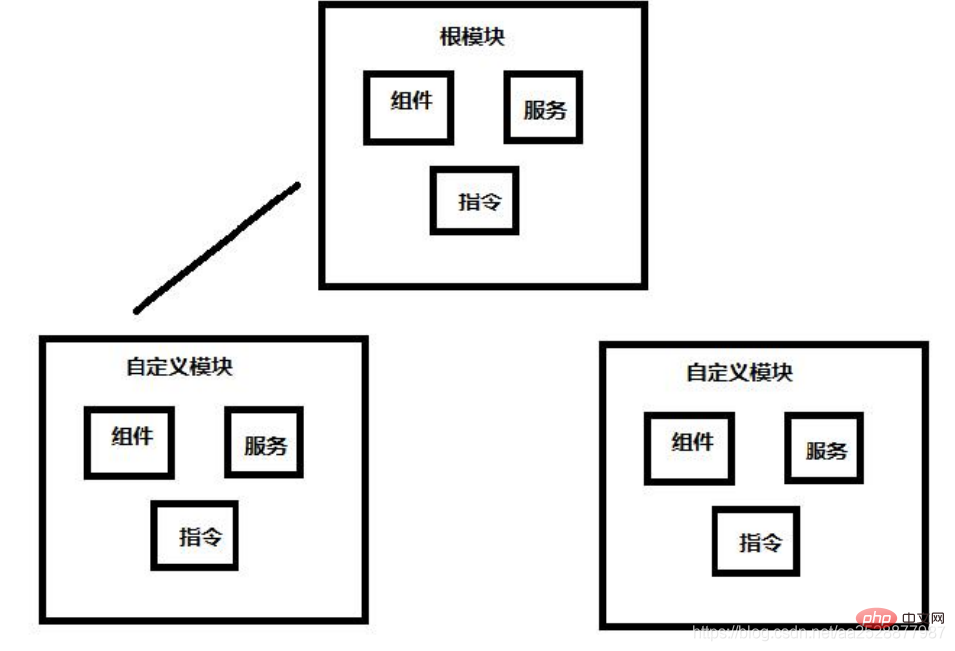
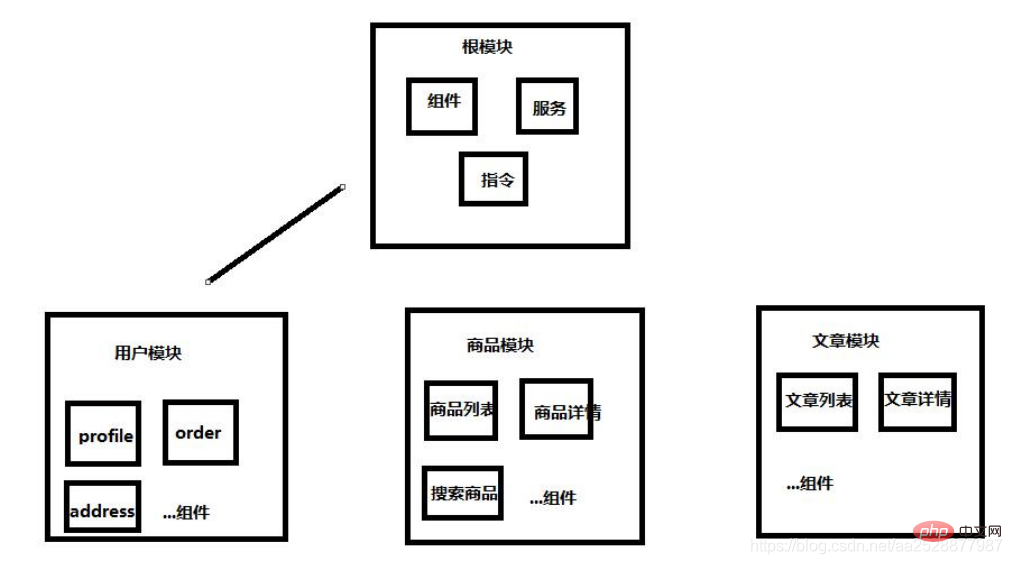
2. Angular custom module
When our project is relatively small No need for custom modules. But when our project is very large, it is not particularly appropriate to mount all components into the root module. So at this time we can customize modules to organize our projects. And lazy loading of routes can be achieved through Angular custom modules.
ng g module mymodule

Create a new user module
ng g module module/user
Create a new root component under the user module
ng g component module/user
Create a new address, order, profile component under the user module
ng g component module/user/components/address ng g component module/user/components/order ng g component module/user/components/profile
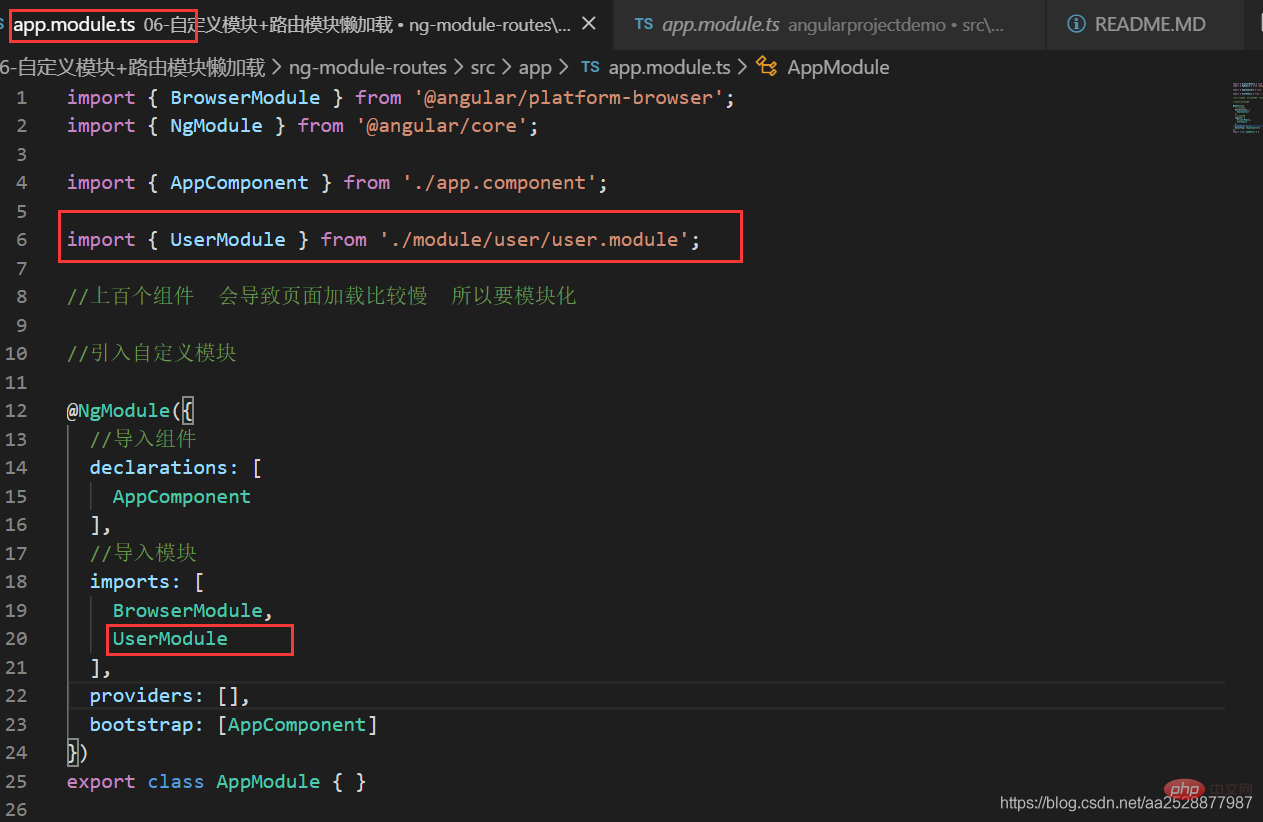
How to mount the user module in the root module?
When referencing the user component in the template file app.component.html of the app root component, an error will be reported
The following processing is required before it can be accessed
1. In the app .module.ts introduces modules


<app-user></app-user>
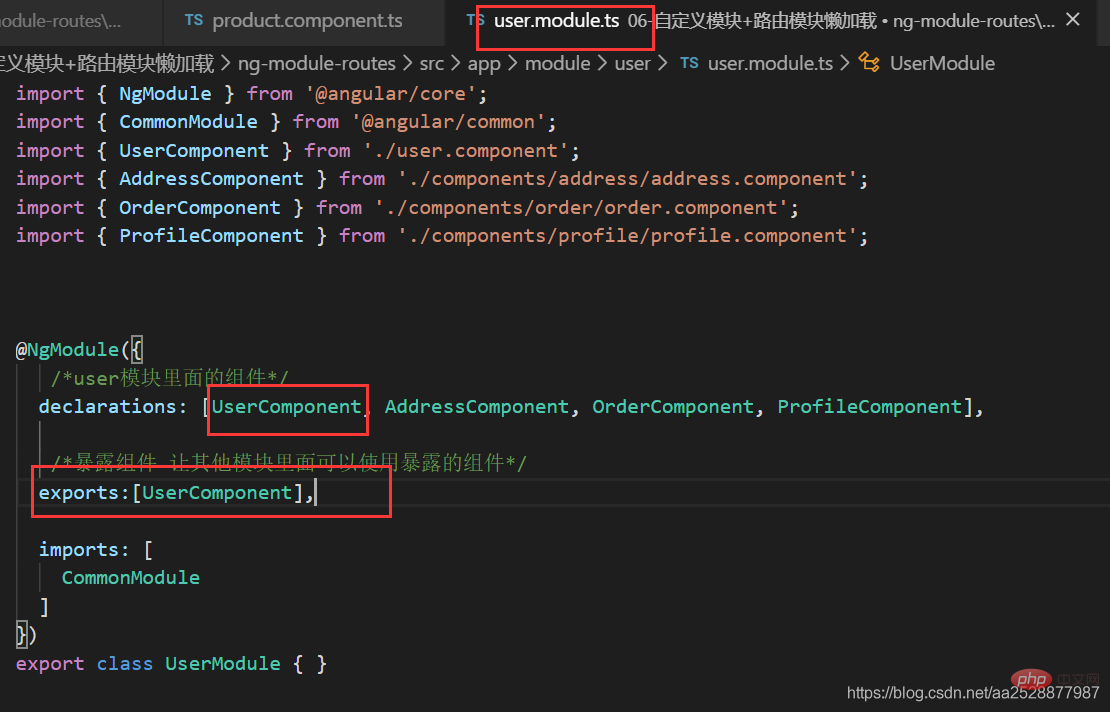
Exposing components allows other modules to use exposed components/ exports:[UserComponent,AddressComponent]
How to mount the product module in the root module?
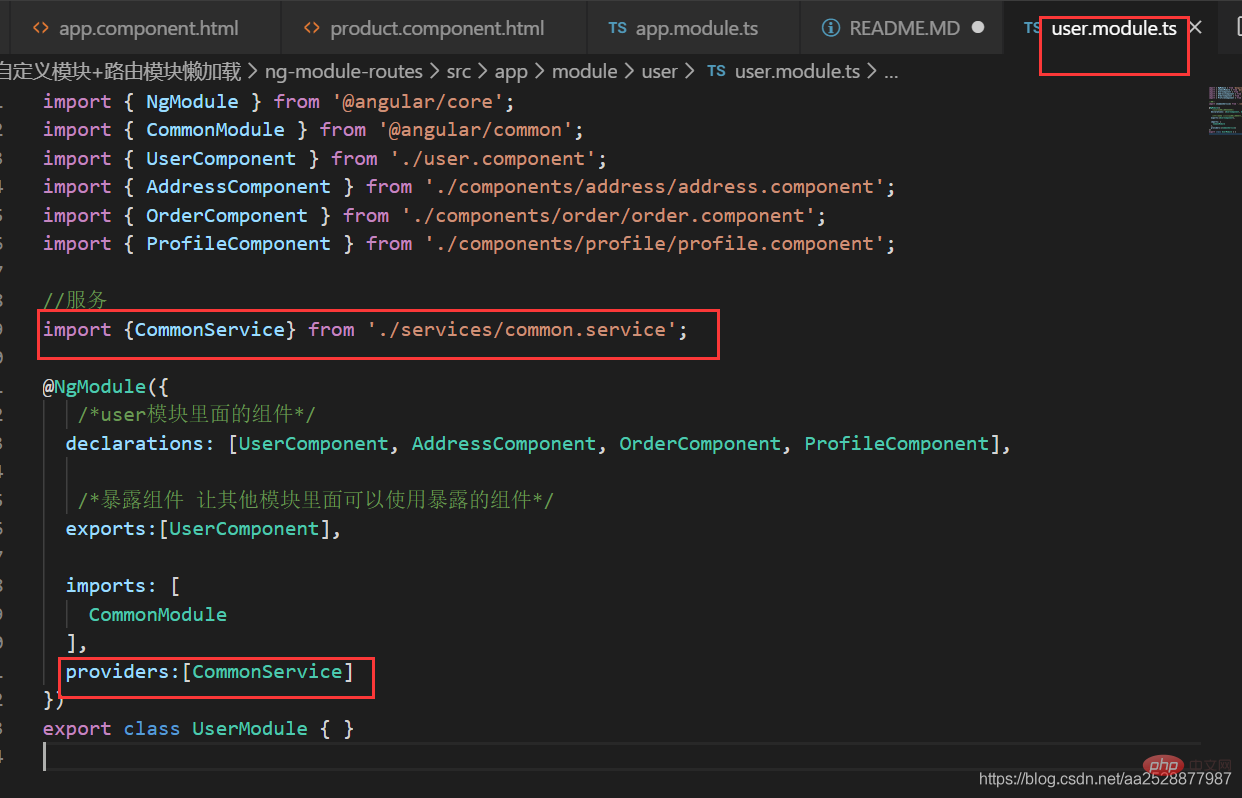
Same as aboveCreate services under the user module
1. Createng g service module/user/services/common
user.module.ts

Configure routing to implement module lazy loading

ng g module module/user --routing ng g module module/article --routing ng g module module/product --routing
ng g component module/user ng g component module/user/components/profile ng g component module/user/components/order ng g component module/article ng g component module/article/components/articlelist ng g component module/article/components/info ng g component module/product ng g component module/product/components/plist ng g component module/product/components/pinfo
angular configuration lazy loading
Routing in angular can load both components and modules, and what we call lazy loading is actually loading Modules, there are no examples of lazy loading components yet. To load components, use the component keyword
To load modules, use the loadChildren keyword
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { } and forChild is used to load routing configuration in submodules.
import { AppRoutingModule } from './app-routing.module';
...
imports: [
AppRoutingModule,
] import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
// import {ArticleComponent} from './article.component';
const routes: Routes = [
// {
// path:'',
// component:ArticleComponent
// }
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class ArticleRoutingModule { }In article module -routing.module.ts Configure routing
.....
import {ArticleComponent} from './article.component';
const routes: Routes = [
{
path:'',
component:ArticleComponent
}
];
......const routes: Routes = [
{
path:'article',
//写法一:
loadChildren:'./module/article/article.module#ArticleModule'
//写法二
// loadChildren: () => import('./module/user/user.module').then( m => m.UserModule)
},
// {
// path:'user',loadChildren:'./module/user/user.module#UserModule'
// },
// {
// path:'product',loadChildren:'./module/product/product.module#ProductModule'
// },
{
path:'**',redirectTo:'article'
}
];If you did not add –routing when creating a new module before , need to configure the routing of the module
product module The routing of product: module\product\product-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import {ProductComponent} from './product.component';
const routes: Routes = [
{
path:'',
component:ProductComponent
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class ProductRoutingModule { } module\product\product.module.ts
import { ProductRoutingModule } from './product-routing.module';
imports: [
ProductRoutingModule
],user module user’s routing: \module\user\user-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import {UserComponent} from './user.component';
const routes: Routes = [
{
path:'',
component:UserComponent
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class UserRoutingModule { }import {UserRoutingModule} from './user-routing.module'; +
imports: [
UserRoutingModule +
],RouterModule.forRoot() and RouterModule.forChild()
The RouterModule object provides two static methods: forRoot() and forChild() to configure routing information. The RouterModule.forRoot() method is used to define main routing information in the main module. RouterModule.forChild() is similar to the Router.forRoot() method, but it can only be applied in feature modules. That is, use forRoot() in the root module and forChild() in the submodule.配置子路由
1、在商品模块的路由product-routing.module.ts 配置子路由
import { PlistComponent } from './components/plist/plist.component';
import { CartComponent } from './components/cart/cart.component';
import { PinfoComponent } from './components/pinfo/pinfo.component';
const routes: Routes = [
{
path:'',
component:ProductComponent,
children:[
{path:'cart',component:CartComponent},
{path:'pcontent',component:PinfoComponent}
]
},
{path:'plist',component:PlistComponent}
];2、在商品模块的模板product.component.html 添加router-outlet
<router-outlet></router-outlet>
3、在页面app.component.html添加菜单,方便跳转
<a [routerLink]="['/product']">商品模块</a><a [routerLink]="['/product/plist']">商品列表</a>
更多编程相关知识,请访问:编程视频!!
The above is the detailed content of A deep dive into modules and lazy loading in Angular. For more information, please follow other related articles on the PHP Chinese website!