

[Recommended tutorial:CSS video tutorial]
There are three ways to implement the front-end web page loading progress bar, depending on your needs:
1. Top progress bar
Insert jq code in the middle of the html code to execute the animation. Which part of the page is loaded, the progress bar will move forward accordingly
When all loading is completed, the loading progress bar module will be hidden
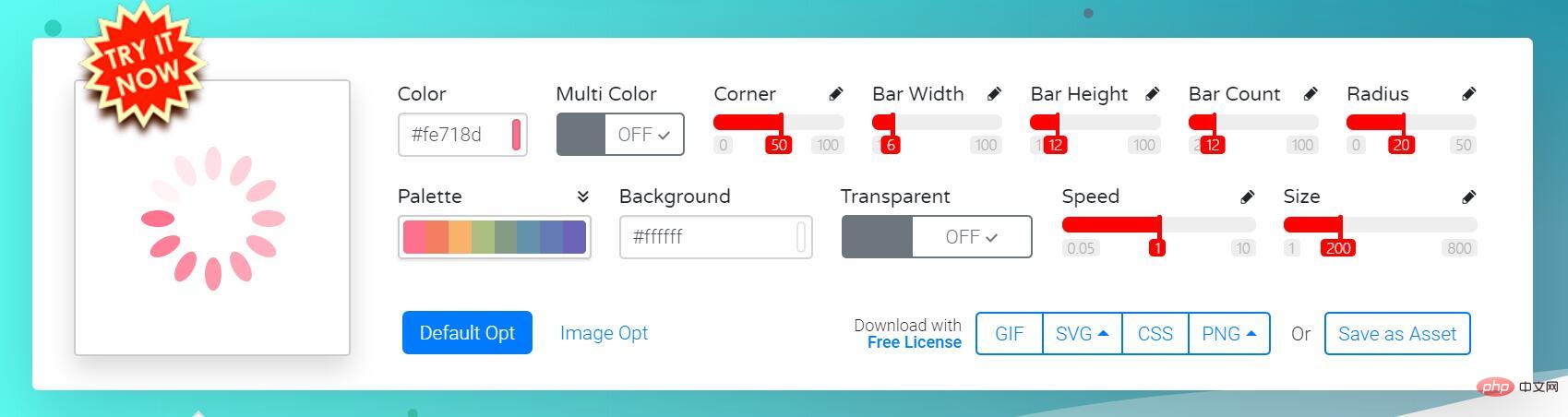
2. Insert the dynamic picture about loading directly into the page, and then hide it after the page is loaded.
You can find the picture on this website: https:// loading.io/ You can adjust the style according to your own needs

##Of course, if you want to write it yourself, you can also follow the blog A small animation written by myself using css3


3. Real-time data acquisition progress bar (percentage)
For more programming related knowledge, please visit: Programming Video
The above is the detailed content of A brief discussion on three ways to implement jQuery+CSS to implement front-end web page loading progress bar. For more information, please follow other related articles on the PHP Chinese website!




