What are the three main selectors in css
The three main selectors in css are: id selector, class selector and element selector. The id selector can specify a specific style for HTML elements marked with a specific id; the class selector allows the style to be specified in a way that is independent of the document element; the element selector selects all tag elements with the specified element name.

The operating environment of this tutorial: Windows 7 system, CSS3 version, Dell G3 computer.
The three main selectors in css
1. Element selector:
Function: Select all elements with the specified element name.
Grammar:
元素{
样式声明;
}ex (example):
The size of all p text on the page is 12px, and the text color is orange
The color of all span elements on the page is red
Command display diagram

Web page instance display diagram

【Recommended tutorial: CSS video tutorial】
2. Class selector
The class selector is used to describe the style of a group of elements. The class selector is different from the id selector. Class can be used in multiple elements.
The class selector is represented by the class attribute in HTML. In CSS, the class selector is displayed with a dot "."
Syntax:
.类名{样式声明;}Class name:
can start with a number
Except _, -, no other special symbols are allowed
Reference:
Reference method - reference of multi-class selector
You can apply multiple class selectors to one element at the same time
Syntax:
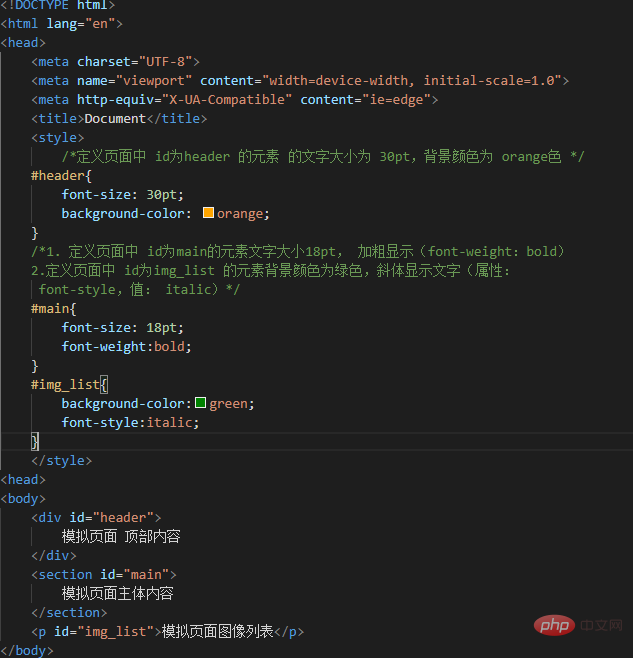
3. ID selector:
Function: For the specified ID value Element to define style
Syntax:
#ID值{样式声明}ID value, must correspond to the ID value of a certain element
ex (example):
Define the text size of the element with id as header in the page to be 30pt, and the background color is orange
Define the text size of the element with id as main in the page to be 18pt, and display it in bold (font-weight: bold )
2. Define the background color of the element with id img_list in the page to be green, and display the text in italics (attribute:
font-style, value: italic)
Command display image:

Web page example picture:

For more programming related knowledge, please visit : Programming Video! !
The above is the detailed content of What are the three main selectors in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)
 How to use the CSS backdrop-filter property?
Aug 02, 2025 pm 12:11 PM
How to use the CSS backdrop-filter property?
Aug 02, 2025 pm 12:11 PM
Backdrop-filter is used to apply visual effects to the content behind the elements. 1. Use backdrop-filter:blur(10px) and other syntax to achieve the frosted glass effect; 2. Supports multiple filter functions such as blur, brightness, contrast, etc. and can be superimposed; 3. It is often used in glass card design, and it is necessary to ensure that the elements overlap with the background; 4. Modern browsers have good support, and @supports can be used to provide downgrade solutions; 5. Avoid excessive blur values and frequent redrawing to optimize performance. This attribute only takes effect when there is content behind the elements.
 How to style links in CSS?
Jul 29, 2025 am 04:25 AM
How to style links in CSS?
Jul 29, 2025 am 04:25 AM
The style of the link should distinguish different states through pseudo-classes. 1. Use a:link to set the unreached link style, 2. a:visited to set the accessed link, 3. a:hover to set the hover effect, 4. a:active to set the click-time style, 5. a:focus ensures keyboard accessibility, always follow the LVHA order to avoid style conflicts. You can improve usability and accessibility by adding padding, cursor:pointer and retaining or customizing focus outlines. You can also use border-bottom or animation underscore to ensure that the link has a good user experience and accessibility in all states.
 What are user agent stylesheets?
Jul 31, 2025 am 10:35 AM
What are user agent stylesheets?
Jul 31, 2025 am 10:35 AM
User agent stylesheets are the default CSS styles that browsers automatically apply to ensure that HTML elements that have not added custom styles are still basic readable. They affect the initial appearance of the page, but there are differences between browsers, which may lead to inconsistent display. Developers often solve this problem by resetting or standardizing styles. Use the Developer Tools' Compute or Style panel to view the default styles. Common coverage operations include clearing inner and outer margins, modifying link underscores, adjusting title sizes and unifying button styles. Understanding user agent styles can help improve cross-browser consistency and enable precise layout control.
 What is the CSS `will-change` property best used for?
Jul 29, 2025 am 01:05 AM
What is the CSS `will-change` property best used for?
Jul 29, 2025 am 01:05 AM
The best use scenario for CSS will-change attribute is to inform browser elements in advance of possible changes in order to optimize rendering performance, especially for animation or transition effects. ① It should be applied before the animation properties (such as transform, opacity or position) changes; ② Avoid premature use or long-term retention, and should be set before the change occurs and removed after completion; ③ It should only be used for necessary properties rather than using will-change:all; ④ Suitable for scenarios such as large scrolling animations, interactive UI components, and complex SVG/Canvas interfaces; ⑤ Modern browsers can usually optimize automatically, so there is no need to use will-change in all animations. Proper use can improve
 What is the CSS aspect-ratio property and how to use it?
Aug 04, 2025 pm 04:38 PM
What is the CSS aspect-ratio property and how to use it?
Aug 04, 2025 pm 04:38 PM
Theaspect-ratioCSSpropertydefinesthewidth-to-heightratioofanelement,ensuringconsistentproportionsinresponsivedesigns.1.Itisapplieddirectlytoelementslikeimages,videos,orcontainersusingsyntaxsuchasaspect-ratio:16/9.2.Commonusecasesincludemaintainingres
 how to center a div css
Jul 30, 2025 am 05:34 AM
how to center a div css
Jul 30, 2025 am 05:34 AM
Tocenteradivhorizontally,setawidthandusemargin:0auto.2.Forhorizontalandverticalcentering,useFlexboxwithjustify-content:centerandalign-items:center.3.Alternatively,useCSSGridwithplace-items:center.4.Forolderbrowsers,useabsolutepositioningwithtop:50%,l
 How to create a bouncing animation with CSS?
Aug 02, 2025 am 05:44 AM
How to create a bouncing animation with CSS?
Aug 02, 2025 am 05:44 AM
Define@keyframesbouncewith0%,100%attranslateY(0)and50%attranslateY(-20px)tocreateabasicbounce.2.Applytheanimationtoanelementusinganimation:bounce0.6sease-in-outinfiniteforsmooth,continuousmotion.3.Forrealism,use@keyframesrealistic-bouncewithscale(1.1
 How to overlap elements in CSS?
Jul 30, 2025 am 05:43 AM
How to overlap elements in CSS?
Jul 30, 2025 am 05:43 AM
To achieve CSS element overlap, you need to use positioning and z-index attributes. 1. Use position and z-index: Set elements to non-static positioning (such as absolute, relative, etc.), and control the stacking order through z-index, the larger the value, the higher the value. 2. Common positioning methods: absolute is used for precise layout, relative is used for relatively offset and overlap adjacent elements, fixed or sticky is used for fixed positioning of suspended layers. 3. Actual example: By setting the parent container position:relative, child element position:absolute and different z-index, the card overlap effect can be achieved.







