
How to configure the angularjs environment in eclipse? The following article will introduce to you how to install the angularjs plug-in in eclipse. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Related recommendations: "angularjs tutorial"
Install the angularjs plug-in in eclipse
1. First of all, when using angularjs in eclipse, there is no corresponding prompt, which brings us a lot of inconvenience during development, and we need to spend some time on it. . So at this time we are all wondering if eclipse can be used like some front-end development tools to provide corresponding prompts for angularjs? Let's install the angularjs plug-in in eclipse!
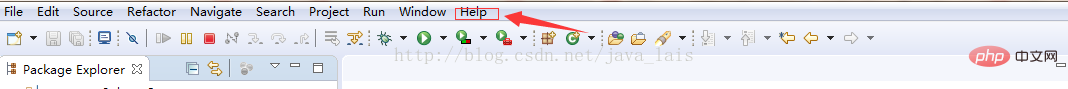
2. Open our eclipse and click help in the navigation bar, as shown below:

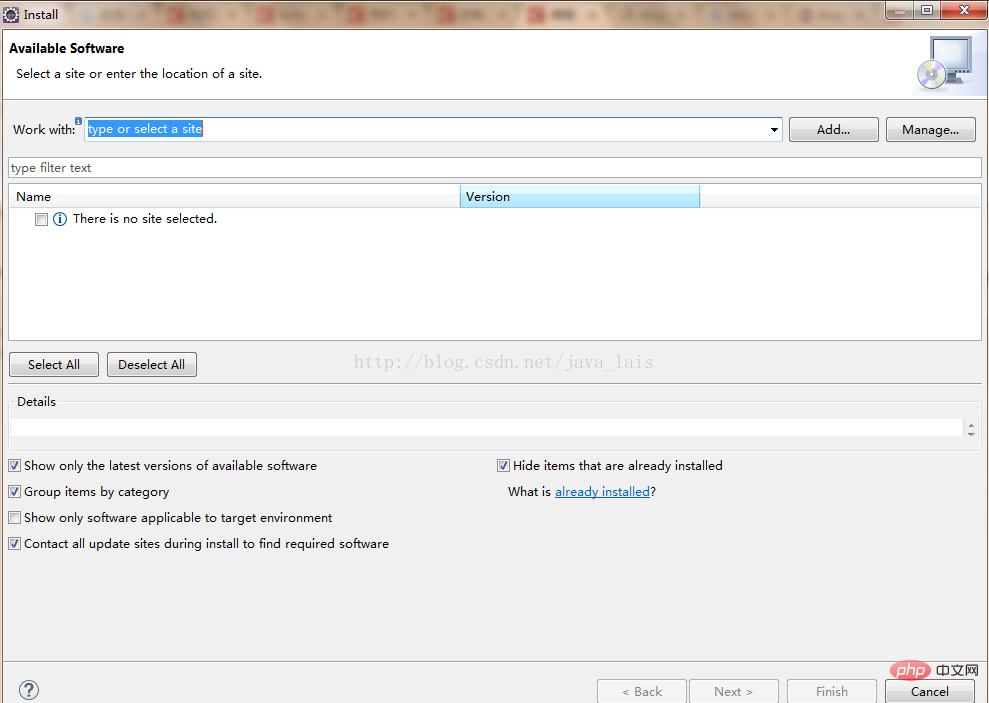
##3. Find the option Install New Software..., click it, and the following page will appear:

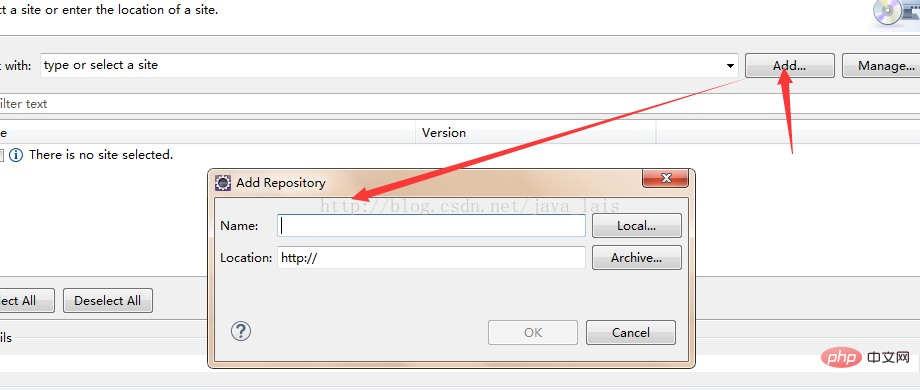
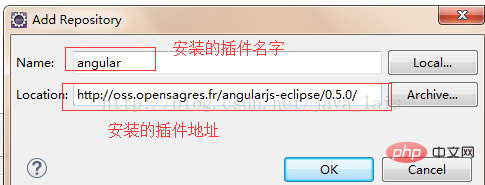
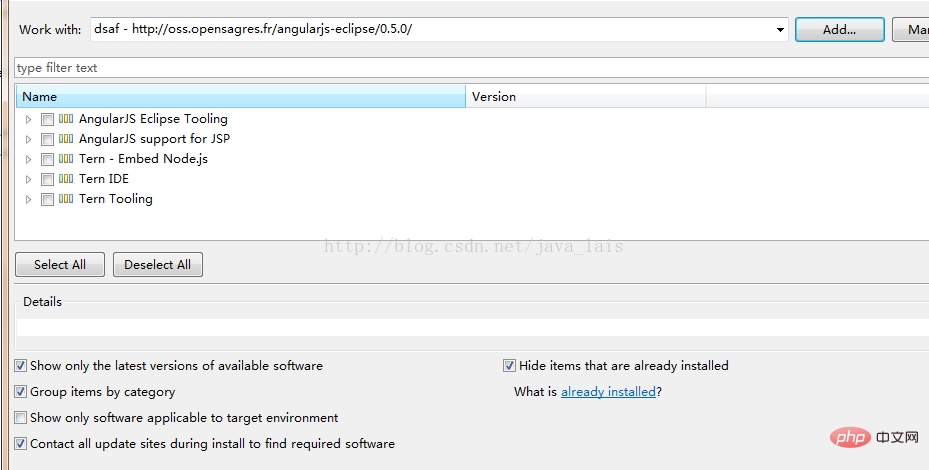
 5, installation address: http://oss.opensagres.fr/angularjs-eclipse/0.5.0/, as shown below:
5, installation address: http://oss.opensagres.fr/angularjs-eclipse/0.5.0/, as shown below:
 #6, and then the following picture appears, select all, next step, next step, agree, and that’s it Can.
#6, and then the following picture appears, select all, next step, next step, agree, and that’s it Can.
 7. After the installation is complete, you will be prompted to restart eclipse and restart;
7. After the installation is complete, you will be prompted to restart eclipse and restart;
8. After restarting eclipse, select the project you want to use the angularjs plug-in and right-click --Configure--Convent to Angularjs project....
9, you can use it on the page where you want to operate angularjs. Go and try it!
For more programming related knowledge, please visit:
Programming VideoThe above is the detailed content of How to configure angularjs plug-in in eclipse. For more information, please follow other related articles on the PHP Chinese website!
 eclipse tutorial
eclipse tutorial
 How to set Chinese in eclipse
How to set Chinese in eclipse
 What are the C language programming software?
What are the C language programming software?
 What are the differences between Eclipse version numbers?
What are the differences between Eclipse version numbers?
 What is the difference between eclipse and idea?
What is the difference between eclipse and idea?
 What are the network file server tools?
What are the network file server tools?
 Introduction to the location of win10 control panel
Introduction to the location of win10 control panel
 How to register a business email
How to register a business email