
ai method of moving graphics: First select the "Rectangle Tool" and draw a rectangle on the canvas; then click the "Selection Tool" in the toolbar; finally click on the rectangle, hold down the left mouse button and drag it Move the object.

The operating environment of this article: Windows 7 system, Adobe illustrator CC 2020 version, Dell G3 computer.
How to move graphics in ai:
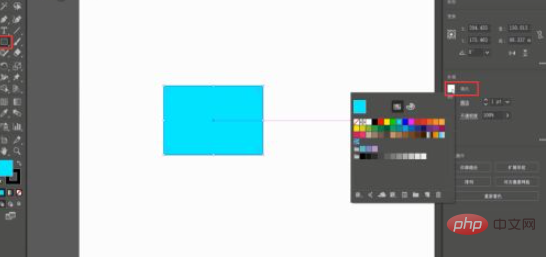
1. Open Ai, select the "Rectangle Tool" on the left, draw a rectangle on the canvas, and find "Fill Color" on the right button to select a color to fill the rectangle.

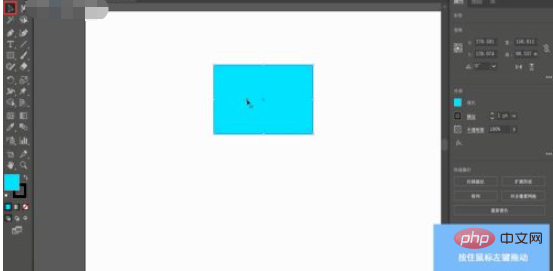
2. Method 1: Click the "Selection Tool" in the toolbar, then click on the rectangle, hold down the left mouse button and drag to move the object.

3. Method 2: Click the "Selection Tool" in the toolbar, then click to select the graphic, and then double-click the "Selection Tool". A "Move" window will pop up. Change the value in the "Position" window, and finally click "OK" to move the object.

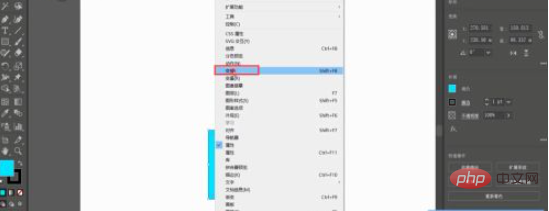
4. Method 3: Use the "Select" tool to select the graphic, click "Window" in the menu bar, and click "Transform".

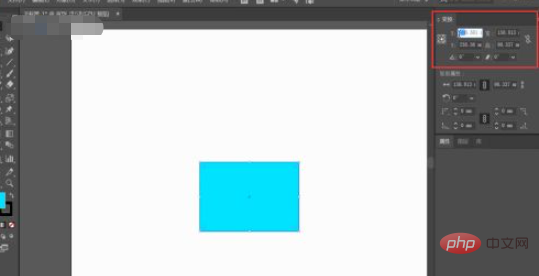
#5. A "Transformation" panel will pop up on the right side of the interface. Set the X and Y values in the panel to move the selected graphic object.

If you want to learn more about programming, please pay attention to the php training column!
The above is the detailed content of How does AI move graphics?. For more information, please follow other related articles on the PHP Chinese website!
 How to activate win7 professional version system
How to activate win7 professional version system
 locallapstore
locallapstore
 Solution to invalid signature
Solution to invalid signature
 How to implement jsp paging function
How to implement jsp paging function
 The difference and connection between c language and c++
The difference and connection between c language and c++
 The difference between python courses and c+ courses
The difference between python courses and c+ courses
 How to check if mysql password is forgotten
How to check if mysql password is forgotten
 How to save programs written in pycharm
How to save programs written in pycharm




