

Through the wx.createSelectorQuery() API interface, the WeChat applet can dynamically obtain the width and height of the view element.
Usage of api interface:
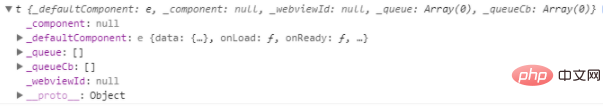
First, this interface will return an object instance.
var obj=wx.createSelectorQuery();
The following is all the contents of the returned object instance obj.

The returned obj has five methods:
1. obj.in(component): I have never used this method. It is mostly used as a component selector. .
2. Obj.select(selector): Get the specified node, selector is the css selector. Returns a NodesRef object instance, which can be used to obtain node information.
3. obj.selectAll(selector): Get the specified node, selector is the css selector. Returns a NodesRef object instance, which can be used to obtain node information.
I feel that the above two are the differences between querySelector and querySelectorAll in js.
4. obj.selectViewport(): I have never used this method. Officially, it is to select the display area, which can be used to obtain the size, scroll position and other information of the display area. It also returns a NodesRef object instance, which can be used to obtain node information.
5. exec(function(res){}): Execute all requests. The request results form an array in the order of the request. Return the NodesRef returned above in the first parameter of the callback. The object instance is very important. It has three methods:
1. boundingClientRect(function(rect){}): This method can dynamically obtain the height, width and other attributes of the view element. For other information, please see the official documentation
2. scrollOffset(function(res) {}): Get the horizontal and vertical scrolling position of the node, etc. The node must be scroll-view or viewport
3. fields(fields,function(){res}): This can get the custom attributes and class name of the specified element. For details, please see the official documentation.
(Learning video sharing:
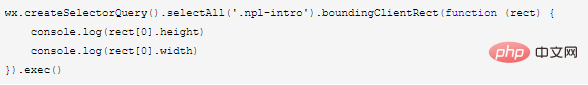
Introduction to Programming)So much nonsense, real example usage:
 If you feel that writing this way is a bit long. You can write it step by step. The same result.
If you feel that writing this way is a bit long. You can write it step by step. The same result.
var obj=wx.createSelectorQuery(); obj.selectAll('.npl-intro').boundingClientRect(function (rect) { console.log(rect[0].height) console.log(rect[0].width) }) obj.exec() ;
Or return in exec. If the rect obtained in the above method is null, you can consider using the following method, and there will be no problem. The result is the same.
var obj=wx.createSelectorQuery(); obj.selectAll('.npl-intro').boundingClientRect(); obj.exec(function (rect) { console.log(rect[0].height) console.log(rect[0].width) }) ;
Of course, this method can be written in onLoad, onReady, onShow and other life cycle methods, or it can be written in a custom method. Call it whenever you need it.
Note: If you want to obtain elements that are displayed and hidden through wx:if and setData, the obtained content may be null when calling this method. My solution is to add a timer: because this method of getting elements is asynchronous, you have to delay for a while before getting it. Otherwise, this method may be called before the element is loaded. Of course, the returned result is null. .
//动态设置高度 setTimeout(function () { var query = wx.createSelectorQuery(); query.select('.nd-btnBox').boundingClientRect(); query.exec(function (rect) { if (rect[0] === null) return; that.setData({ marginBM: rect[0].height + 10 }) }); }, 500)
Related recommendations:
小program development tutorialThe above is the detailed content of Use the mini program API interface to dynamically obtain the element width and height. For more information, please follow other related articles on the PHP Chinese website!