
Steps to create a web page with Dreamweaver: 1. Click New and select the document type as [HTML document]; 2. Click [Insert-image] to insert a picture and call up the properties to draw the hot zone; 3. . Enter the jump link in the property bar [Target]; 4. Click [Preview in browser].

The operating environment of this tutorial: windows7 system, dreamweaver2019 version, DELL G3 computer. This method is suitable for all brands of computers.
Steps to create a web page with Dreamweaver:
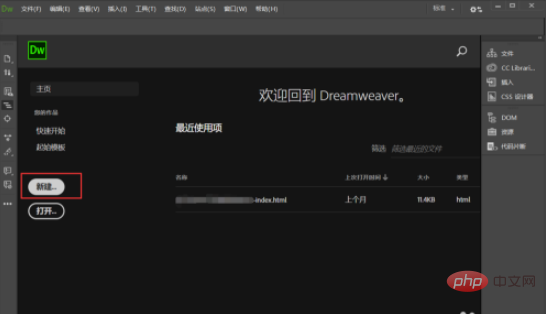
1. Start dw2019 and click the [New] button in the middle of the main interface of the software.

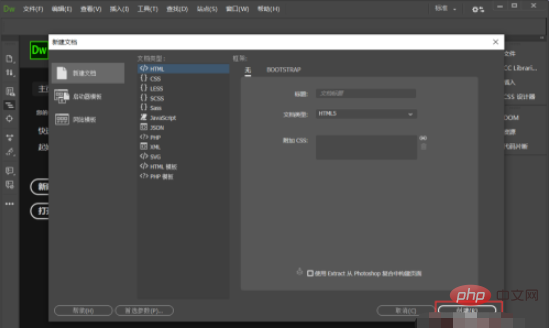
#2. In the [New Document] pop-up window, select the document type as [HTML Document] and click [Create].

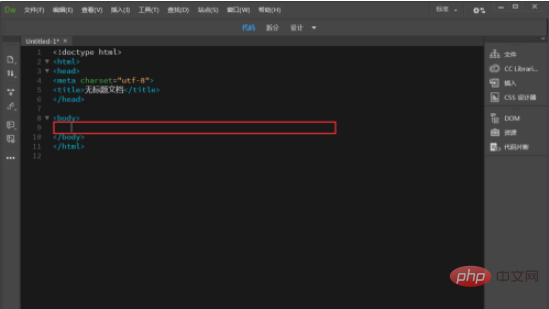
#3. After creating a web page document, you can see the default code of the web page. When we edit the web page, we need to edit it in [body].

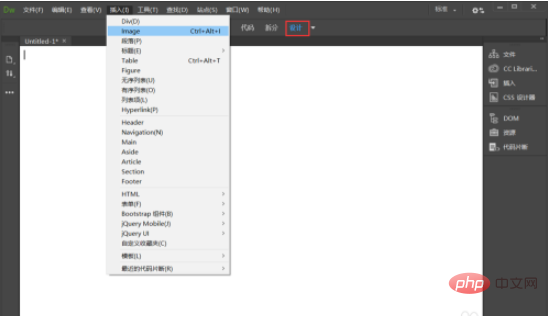
#4. Beginners can set dw to the [Design] interface to facilitate viewing the effect while working. Then we click [Insert]-[Image] to insert a picture.

#5. Since I am a beginner, I won’t cut pictures from the web page. We directly insert the entire designed web design draft into it, so that we can see the effect of the web page. But because it is the entire picture, if you want to add a link to a small part individually, you have to draw a hot zone to achieve it.

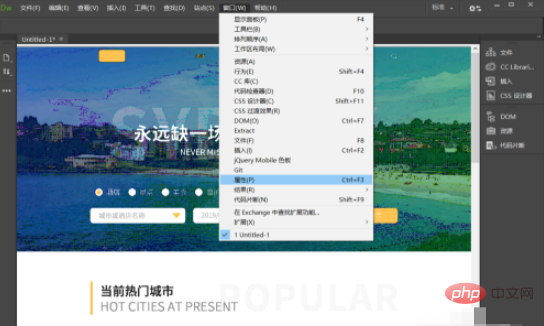
#6. We need to bring up the properties window first to draw the hot area. Click [Window]-[Properties].

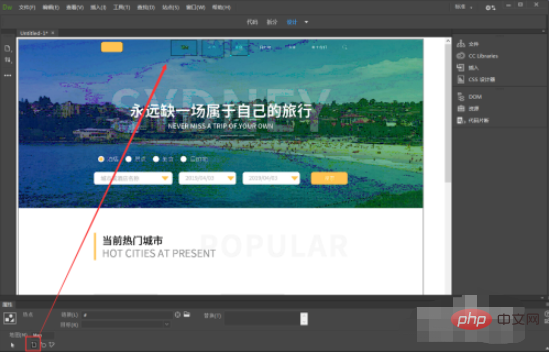
#7. After clicking, a property bar will appear at the bottom of the software. Click on the square hot area to draw a clickable range where you want to add a link.

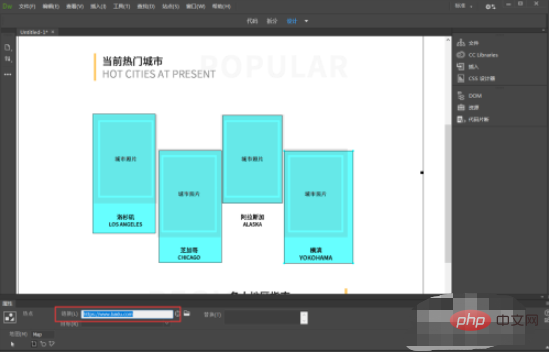
#8. Then follow the method just now to draw hot spots in other places where links need to be added.

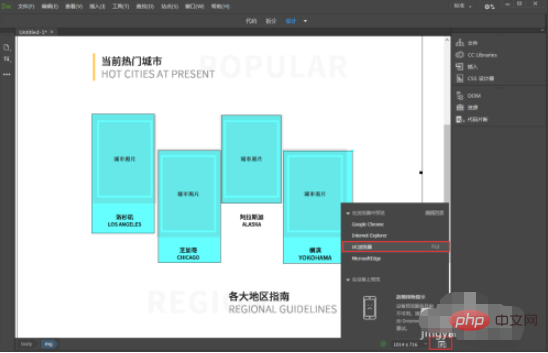
#9. After drawing, we click on one of the hot spots and enter the jump link in the [Target] property bar. After adding all the links, click [Preview in browser]. The shortcut is F12

10. Later you can see the completed web page and open it with the browser. .

If you want to learn more about programming, please pay attention to thephp trainingcolumn!
The above is the detailed content of Steps to create web pages with dreamweaver. For more information, please follow other related articles on the PHP Chinese website!