

Recommendation:css video tutorial
In CSS, element tags are divided into different elements according to the element display mode. Two categories: inline elements (inline-level) and block-level elements (block-level).
1.1. Inline elements are elements that will not occupy one line. For example:span buis strong em ins del, etc.;
1.2. Block-level elements will occupy one line alone. Elements, for example:p p h ul ol dl li dt dd, etc.
2.1. Inline elements will not occupy one line, but block-level elements will occupy one line;
2.2. Inline elements cannot set width and height, and their width and height will change with the text. And that should change. Block-level elements can set the width and height.
If the width and height are not set, by default they will be the same width as the parent element and the height will be 0;
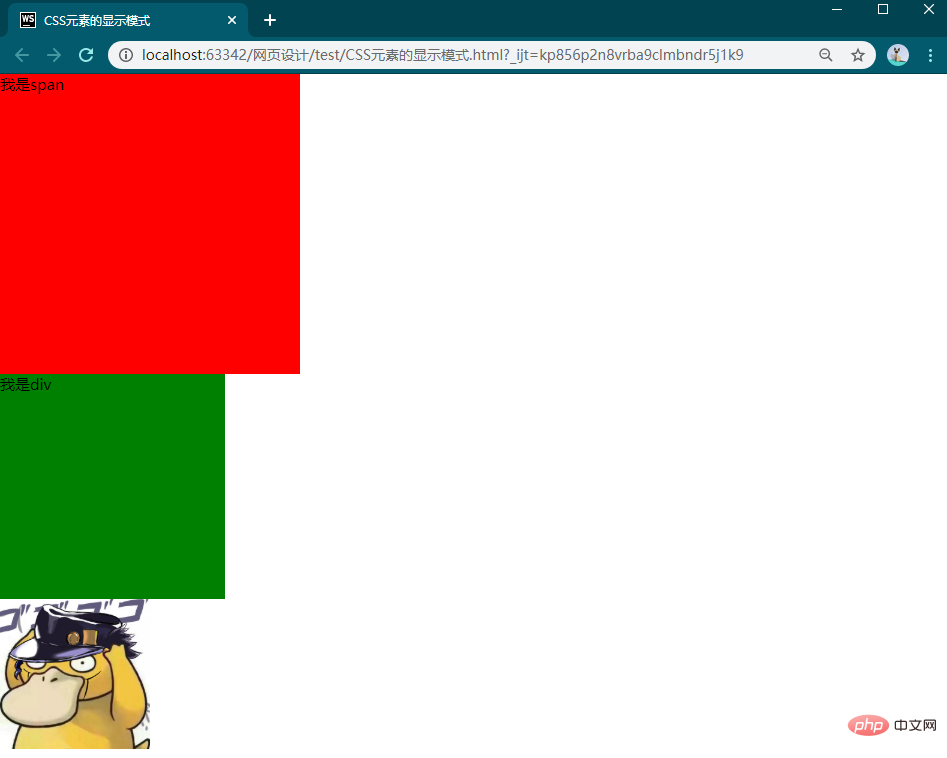
2.3, the following example is passed Set styles for inline elementsspanand block-level elementspto show the differences between inline elements and block-level elements:

4.1, Set thedisplayattribute of the element
4.2,displayValues:inline(inline),block(block level),inline-block(inline block level)
4.3, the following An example is to convert the display mode ofspanto block level, convert the display attribute ofpto inline block level, and convert the display mode ofimgto block level.

For more programming-related knowledge, please visit:Programming Teaching! !
The above is the detailed content of A brief discussion on CSS element display mode. For more information, please follow other related articles on the PHP Chinese website!