
Jquery method to find the parent class of a specified element: 1. Use the [closest()] method to return the first ancestor of the selected element; 2. Use the [parent()] method to return the selected element The element's immediate parent.

The operating environment of this tutorial: windows7 system, jquery3.2.1 version, DELL G3 computer.
Recommended: jquery video tutorial
##jquery method to find the parent class of a specified element:
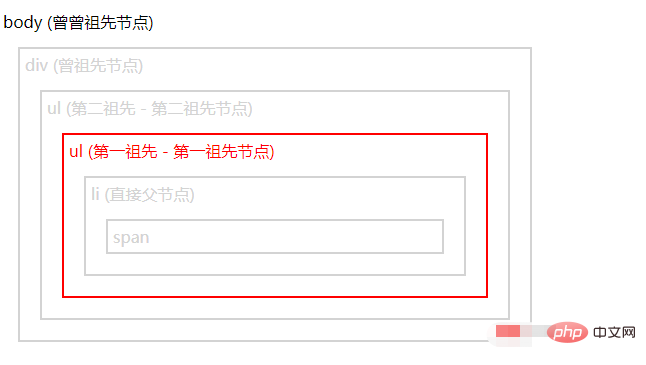
In jquery, you can use the closest() method and parent() method to find the parent class of a specified element.closest() method is used to return the first ancestor of the selected element.
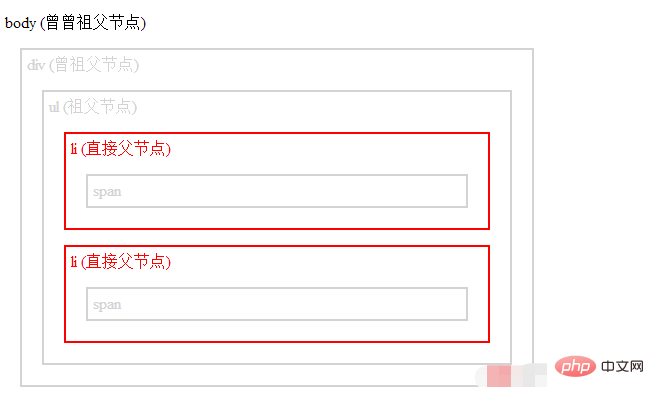
parent() method is used to return the direct parent element of the selected element.


Related free learning recommendations: javascript(Video)
The above is the detailed content of How to find the parent class of a specified element in jquery. For more information, please follow other related articles on the PHP Chinese website!