
How to change the icon in uniapp: first put the "iconfont.ttf" in the icon file into the static folder; then open "iconfont.css" and check the unicode encoding; finally fill in the encoding of the corresponding icon Just go to the text in the configuration item of "page.json".

The operating environment of this tutorial: Windows 7 system, uni-app2.5.1 version. This method is suitable for all brands of computers.
Recommended (free): uni-app development tutorial
UNI-APP adds a top navigation bar and changes the icon
uni-app is a front-end framework for developing cross-platform applications using Vue.js.
Developers write Vue.js code, and uni-app compiles it to multiple platforms such as iOS, Android, and WeChat applets to ensure that it runs correctly and achieves an excellent experience.
Record the process of replacing the top navigation bar

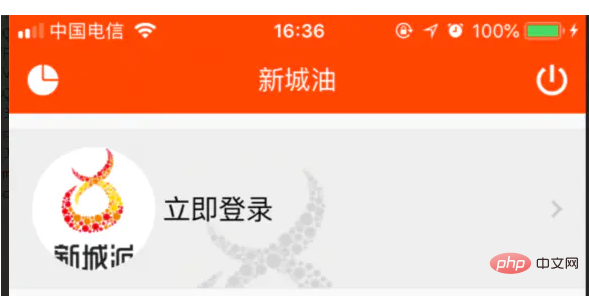
Final renderings
Configuration items in page.json
{
"path": "pages/my/index",
"style": {
"app-plus": {
"titleNView": {
"buttons": [{
"text": "\ue605",
"fontSrc": "/static/iconfont.ttf",
"fontSize": "22px",
"float": "left"
},
{
"text": "\ue606",
"fontSrc": "/static/iconfont.ttf",
"fontSize": "22px"
}
]
}
}
}
},Change Icon
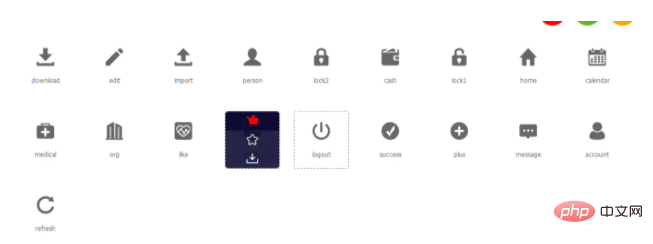
1. Select your favorite icon from the Alibaba vector image, and then click Favorite

Collect icons
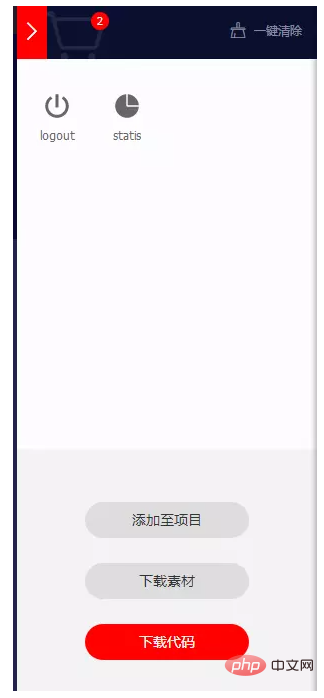
2. Download all the icons that have been collected in the upper right corner

Download
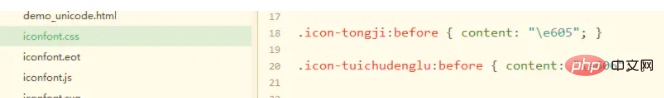
3. Open the downloaded file in the editor, drop the iconfont.ttf in the file into the static folder, and then open iconfont.css to view the unicode encoding

unicode encoding
4. Finally, fill in the encoding of the corresponding icon into the text in the configuration item of page.json. It needs to be written as "\u***", and then restart to achieve it.
5.Finally Fill in the corresponding page life cycle method and configure different methods through e.index
onNavigationBarButtonTap:function(e){
console.log(JSON.stringify(e))
},The above is the detailed content of How to change the icon in uniapp. For more information, please follow other related articles on the PHP Chinese website!