
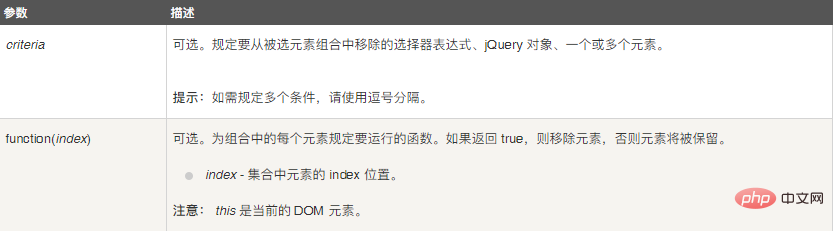
How to use not in jquery: The [not()] method returns elements that do not meet certain conditions. This method is usually used to remove one or more elements from the selected element combination. The syntax is [$ (selector).not(criteria,function(index))].

The operating environment of this tutorial: windows7 system, jquery3.2.1 version, thinkpad t480 computer.
Related free learning recommendations: javascript (video) 、jQuery Tutorial (Video)
How to use not in jquery:
Definition and usage
not() method returns elements that do not meet certain conditions.
This method lets you specify a condition. Elements that do not meet the criteria will be returned from the selection, and elements that meet the criteria will be removed.
This method is usually used to remove one or more elements from the selected element combination.
Tips: The not() method is relative to the filter() method.
Syntax
$(selector).not(criteria,function(index))

##Example
Return No All elements with class name "intro":
$("p").not(".intro")The above is the detailed content of How to use not in jquery. For more information, please follow other related articles on the PHP Chinese website!
 Top ten digital currency exchanges
Top ten digital currency exchanges
 Is the success rate of railway 12306 standby ticket high?
Is the success rate of railway 12306 standby ticket high?
 What are the methods to prevent crawlers?
What are the methods to prevent crawlers?
 fakepath path solution
fakepath path solution
 How to solve garbled characters in PHP
How to solve garbled characters in PHP
 What are the differences between tomcat and nginx
What are the differences between tomcat and nginx
 How to solve Permission denied
How to solve Permission denied
 C language variable naming
C language variable naming