
How to use jquery to implement the select all and unselect functions: first introduce the jquery library and set the loading function of jquery; then obtain the elements of the all-select box based on the id, and bind the click to the all-select box Event; finally get the multi-select box whose class attribute value is checkOne.

The operating environment of this tutorial: windows7 system, jquery3.2.1 version, Dell G3 computer. This method is suitable for all brands of computers.
Recommended:jquery video tutorial
How to use jquery to implement the select all and unselect functions:
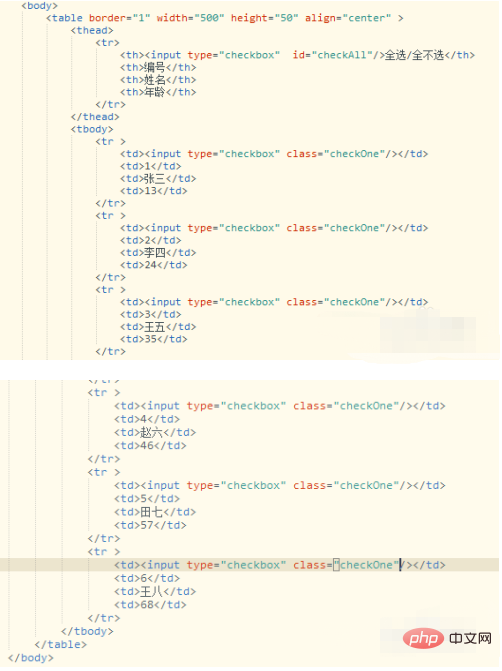
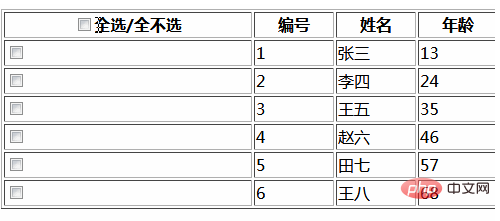
1. Create an html, and then add the code as shown below in the body tag, mainly to include multi-select boxes in a table.

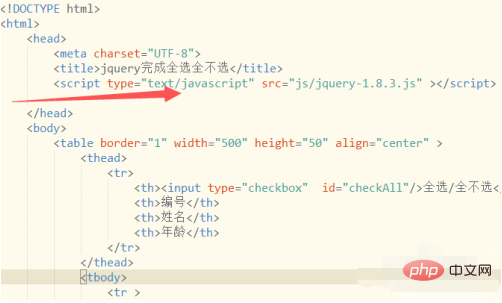
#2. Then the first thing is to introduce the jquery library. Pay attention to the way of jquery library:cannot be written as
This way. Otherwise it is invalid! You can try the difference between the two.
html5 does not need to add type="text/javascript"

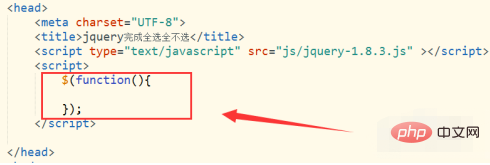
3, and then there is a jquery loading function. The loading function is jquery's standard configuration. The following method is relatively abbreviated.

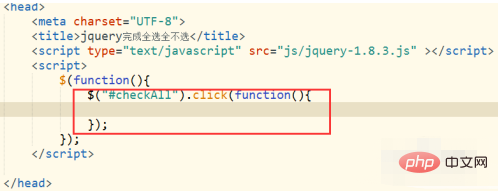
#4. Next, get the elements of the all-select box based on the id, and then bind the click event to the all-select box.

5. Complete in the click event method: Get the multi-select box whose class attribute value is checkOne; then use the prop (property, value) method to set the checked attribute Set it to be the same as checked in the Select All/Uncheck All box.

#6. The above steps have completed the use of jquery to implement the functions of selecting all and not selecting all. We run this html through the browser to see the effect as follows.

Related learning recommendations:js video tutorial
The above is the detailed content of How to use jquery to implement select all and unselect all functions. For more information, please follow other related articles on the PHP Chinese website!