

This article recommends a Bootstrap Validator made by twitter. Bootstrap itself is made by twitter, so using the original validator will be more trustworthy. Searching for BootstrapValidator on Baidu will show up many models, but I only recommend this one (suddenly I feel a bit "cool [Steve Curry]").
Related tutorial recommendations: "bootstrap tutorial"

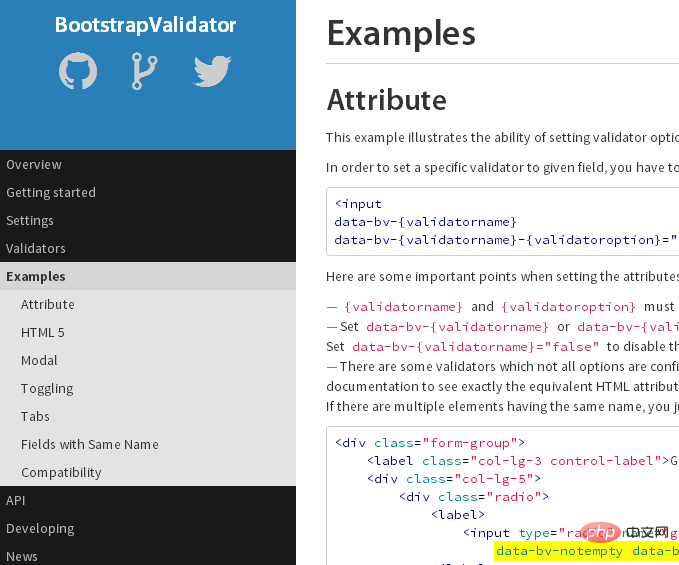
1. Take a quick look
2. Resource reference After downloading the resource package, you can see the following directory.
After downloading the resource package, you can see the following directory.
Then introduce the following three files into your project.
<link type="text/css" rel="stylesheet" href="${ctx}/components/validate/css/bootstrapValidator.css" />
<script type="text/javascript" src="${ctx}/components/validate/js/bootstrapValidator.js"></script>
<script type="text/javascript" src="${ctx}/components/validate/js/language/zh_CN.js"></script><form class="form-signin required-validate" action="${ctx}/login" method="post" οnsubmit="return validateCallback(this)">
<div class="form-group">
<div class="row">
<label>账户</label>
<input class="form-control" type="text" autofocus name="username" placeholder="请输入会员编号" autocomplete="off"
data-bv-notempty />
</div>
</div>
</form>The p of form-group is required, otherwise a
4. After the page is loaded, enable bootstrap validator
$(function() {
// validate form
$("form.required-validate").each(function() {
var $form = $(this);
$form.bootstrapValidator();
// 修复bootstrap validator重复向服务端提交bug
$form.on('success.form.bv', function(e) {
// Prevent form submission
e.preventDefault();
});
});
});Add 'class="required-validate" to the form ”' attribute, and then obtain the corresponding form form through jquery, and perform the default bootstrapValidator loading on it.
Be sure to pay attention to the commented part of the code above. For detailed introduction, please refer to Fixing Bootstrap Validator Repeat Submission Bug.
function validateCallback(form, callback, confirmMsg) {
YUNM.debug("进入到form表单验证和提交");
var $form = $(form);
var data = $form.data('bootstrapValidator');
if (data) {
// 修复记忆的组件不验证
data.validate();
if (!data.isValid()) {
return false;
}
}
$.ajax({
type : form.method || 'POST',
url : $form.attr("action"),
data : $form.serializeArray(),
dataType : "json",
cache : false,
success : callback || YUNM.ajaxDone,
error : YUNM.ajaxError });
return false;}After the form verification passes, the form is submitted to the server through ajax.
######For more programming-related knowledge, please visit: ###Introduction to Programming###! ! ###The above is the detailed content of A brief discussion on bootstrap form validation plug-in BootstrapValidator. For more information, please follow other related articles on the PHP Chinese website!