
How to change the font color in jquery: First use a tag to create a line of text; then in js, use the [css()] method to set the color attribute to change the color of the text.

The operating environment of this tutorial: windows7 system, jquery3.2.1 version. This method is suitable for all brands of computers.
How to change the font color with jquery:
1. Create a new html file and name it test.html to explain how jquery changes the text color.

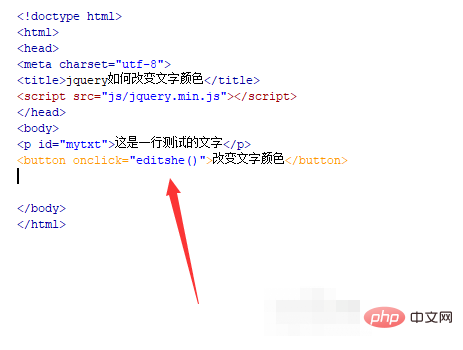
2. In the test.html file, use the p tag to create a line of text for testing.

3. In the test.html file, set the id of the p tag to mytxt, which is mainly used to obtain the p tag object through this id below.

4. In the test.html file, create a button button, bind the onclick click event to the button, and when the button is clicked, executeeditshe()function.

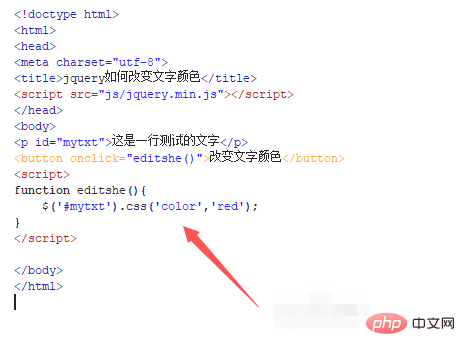
5. In the js tag, create the editshe() function. Within the function, obtain the p tag object through the id, and use the css() method to change the color attribute of the p tag. , that is, changing the color of the text. For example, let the color of the p tag content be red.

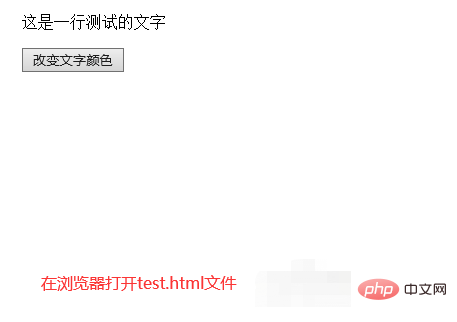
#6. Open the test.html file in the browser, click the button to see the effect.

Related free learning recommendations:javascript(video)
The above is the detailed content of How to make font color change with jquery. For more information, please follow other related articles on the PHP Chinese website!