
The jquery method to achieve the fade-in and fade-out effect: first create a new text document and introduce jquery; then use the method [fadeIn()] to fade in the hidden elements; finally use the method [fadeOut()] to fade out the visible elements.

The operating environment of this tutorial: Windows 7 system, jquery version 3.2.1, Dell G3 computer.
How to achieve the fade-in and fade-out effect with jquery:
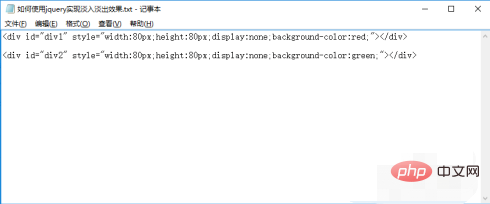
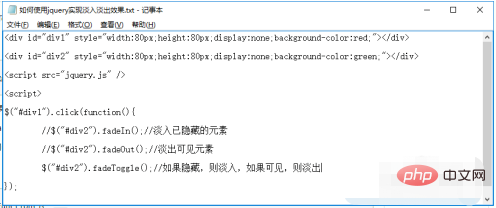
1. Create a new text document for code display and writing, as shown in the figure;

2. Create two divs with IDs div1 and div2, as shown in the figure;

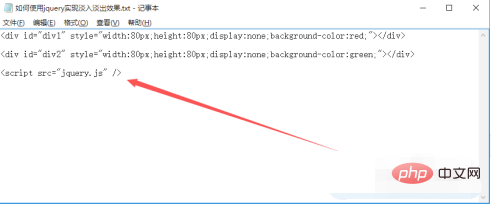
3. Introduce jquery.js and connect It will be used next, as shown in the picture;

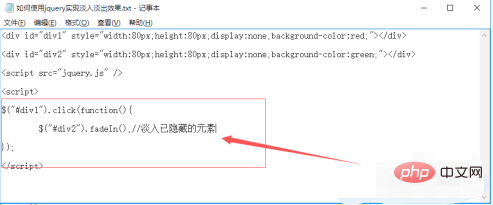
4,fadeIn()method can fade in the hidden elements, as shown in the picture;

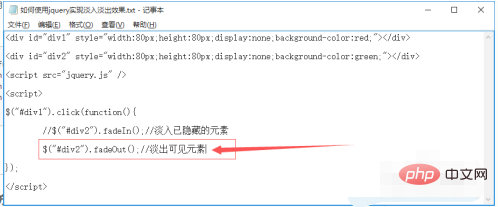
5,fadeOut()method can fade out visible elements, as shown in the figure;

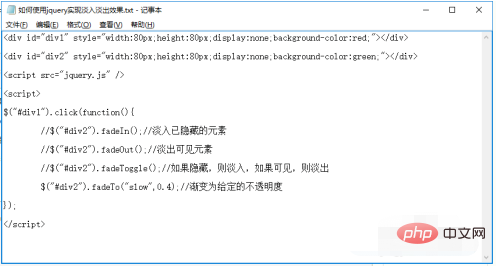
6,fadeToggle()method, if hidden, fade in, if visible, fade out;

7,fadeTo ("slow",0.4), as shown in the figure, can gradient to a given opacity

Related learning recommendations:javascript Video tutorial
The above is the detailed content of How to achieve fade in and fade out effect in jquery. For more information, please follow other related articles on the PHP Chinese website!