
The jquery method to implement one-click select all: first set the option box; then introduce jQuery, and bind a jQuery type click event to the button; finally set the input attribute through prop to set the select all.

This method is suitable for all brands of computers
jquery one-click implementation Method to select all:
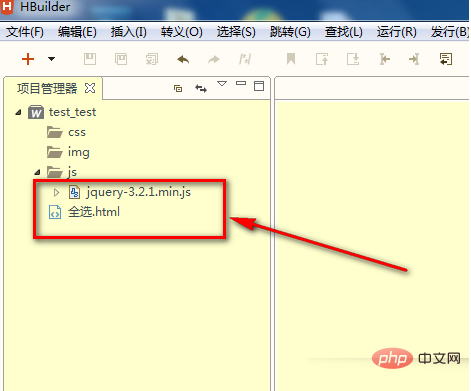
1. As shown in the figure, the web project structure is as shown in the figure. If you are familiar with this structure, you can adjust it yourself.

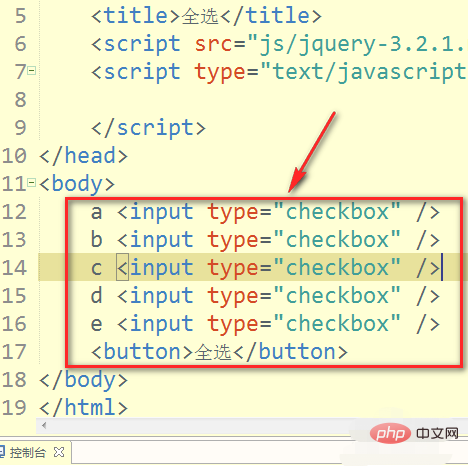
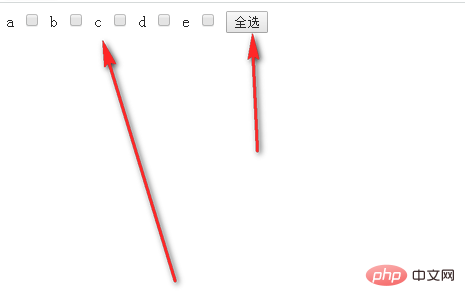
#2. Then set some simpler option boxes. Here I just use abcd to replace the option boxes.

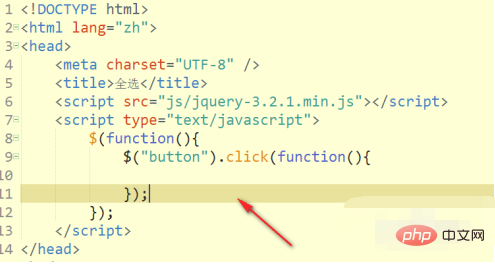
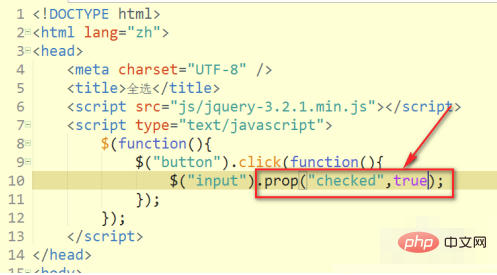
3. Here I use jq to achieve all selection, so I introduce jQuery and bind a jQuery type click event to the button.

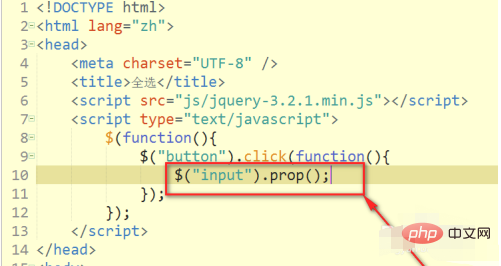
#4. Then set the input attributes through prop to set all selections. Prop is a method that comes with jq, which is not bad.

#5, as shown in the figure, because CheckBox can set the checked attribute, so we can set it to true.

#6, as shown in the figure, the CheckBox is not checked (selected) by default, and then we click the button to test.

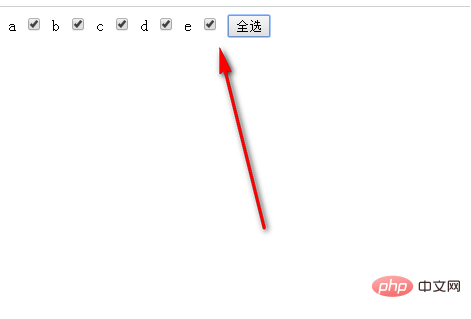
7. After that, you can see that the CheckBox is all checked, so that all are selected. Selecting all is relatively simple.

Related free learning recommendations:javascript(video)
The above is the detailed content of How to use jquery to select all with one click. For more information, please follow other related articles on the PHP Chinese website!