
Jquery method to get the day of the week: first create a new html file and create an array week; then use "new Date()" to get today's time and save it in the mydd variable; then use the getDay method to get The number of today’s week; finally, just take out the Chinese name of the week from the array week.

Recommended: "jquery tutorial"
The operating environment of this tutorial: Windows 7 system, jquery version 1.10.0, applicable For all brands of computers.
How to get the day of the week with jquery:
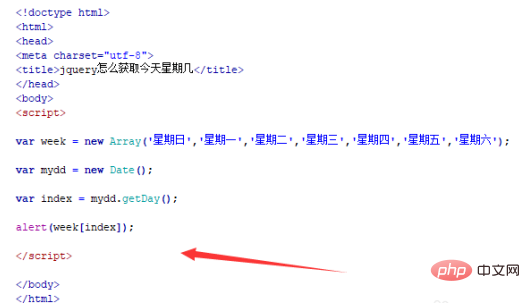
Create a new html file named test.html to explain how jquery gets the day of the week today.

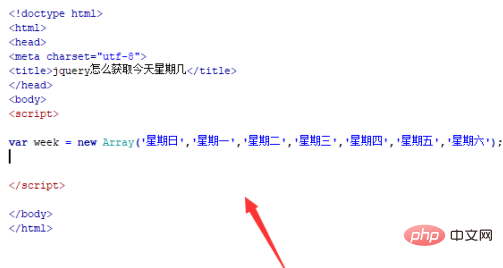
In the test.html file, create an array week, and store the Chinese name of the week in the array.

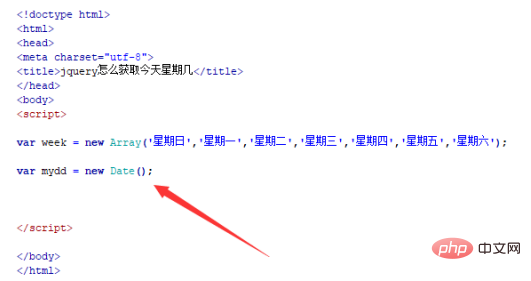
In the test.html file, use new Date() to get today’s time and save it in the mydd variable.

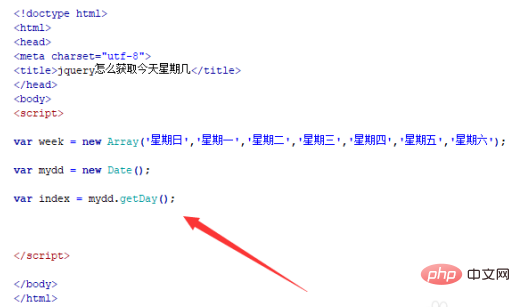
In the test.html file, use the getDay() method to obtain today’s week number through today’s time object. The number 0 is Sunday and the numbers 1 to 6 are Monday to Saturday.

In the test.html file, use the number of the week in the previous step to get the Chinese name of the week from the array week and use alert() method output.

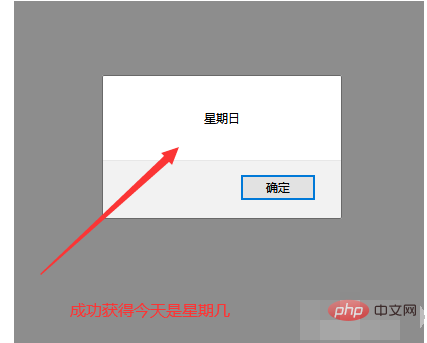
Open the test.html file in the browser to view the results.

The above is the detailed content of How to get the day of the week with jquery. For more information, please follow other related articles on the PHP Chinese website!