
How to use jquery to do image carousel: first introduce the jquery script file; then introduce the lightslider script file, call the lightSlider method by passing in the id of the ul tag in the js script; and finally run the page.

The operating environment of this tutorial: windows7 system, jquery3.5.1 version. This method is suitable for all brands of computers.
How to use jquery to do image carousel:
1. Jquery has many powerful plug-ins. Of course, there are also plug-ins for image carousel. Baidu Search' lightslider' and then download the plug-in code back.

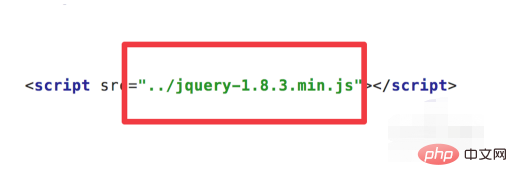
#2. Then implement the picture carousel. Of course we need to introduce the jquery script file first.

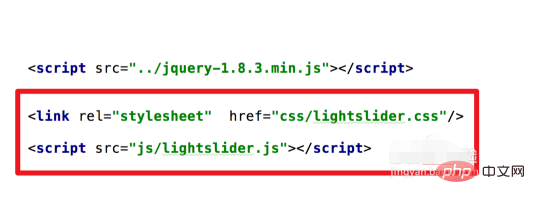
#3. Then introduce the script file of lightslider, and the corresponding style file is also needed.

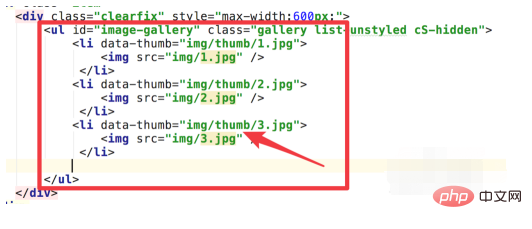
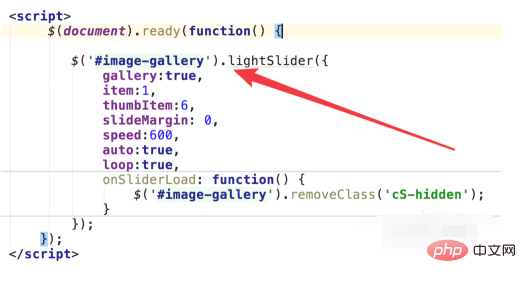
4. The html part is very simple, just one ul or li tag. It should be noted that there is a data-thumb## in the li tag. # attribute, the attribute value is the path of the image.




Related free learning recommendations:JavaScript (video)
The above is the detailed content of How to use jquery to make a picture carousel. For more information, please follow other related articles on the PHP Chinese website!