
How to get the value of the text box in jQuery: first create a new file and use the script tag to introduce the [jquery.min.js] file on the current page; then use the input tag to create a text box and set its id to myinput ;Finally bind the onclick click event to the button button.

Recommended: "jquery video tutorial"
How to get the value of the text box in jQuery:
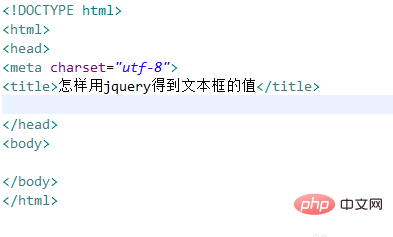
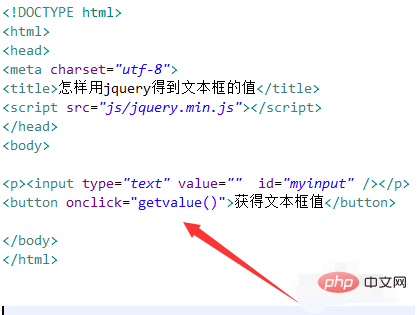
1. Create a new html file, named test.html, to explain how to use jquery to get the value of the text box.

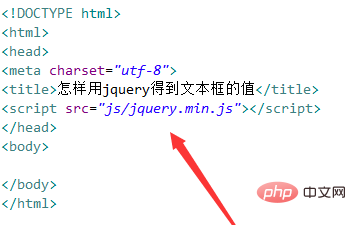
2. In the test.html file, use the script tag to introduce the jquery.min.js file into the current page. Only after successfully loading the file can you use the jquery method.

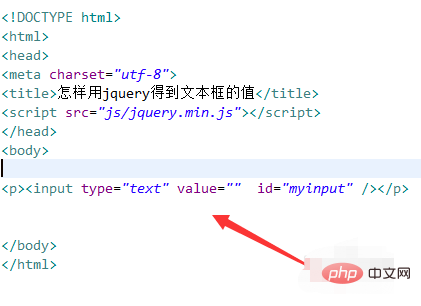
3. In the test.html file, use the input tag to create a text box and set its id to myinput. It is mainly used to obtain the input object through the id below.

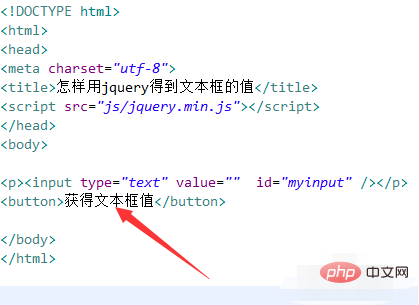
4. In the test.html file, use the button tag to create a button with the button name "Get text box value".

5. In the test.html file, bind the onclick event to the button button. When the button is clicked, execute the getvalue() function.

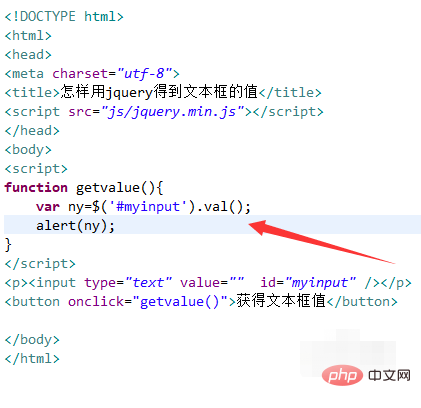
6. In the js tag, create a getvalue() function. Within the function, obtain the input object through the id value of the text box (myinput), and then use val( ) method to obtain the value of the text box, and finally, use the alert() method to output the value.

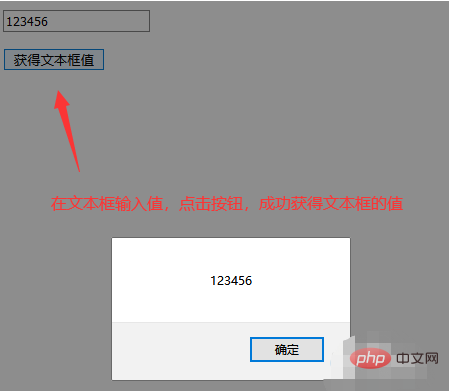
7. Open the test.html file in the browser, enter the content in the text box, click the button to view the obtained value.

The above is the detailed content of How to get the value of text box in jQuery. For more information, please follow other related articles on the PHP Chinese website!