
The difference between jquery $ and $(): 1. $ represents the jQuery object and is also a function object; 2. [$()] and [jQuery()] are the core functions of jQuery. Execute these two Element returns a DOM element.

Recommended: "jquery video tutorial"
The difference between jquery $ and $():
$ represents the jQuery object and is also a function object
$() and jQuery() are the core functions of jQuery. To execute this The two elements return a DOM element
$() is a function, which is equivalent to jQuery(). Parameters can be passed in brackets, and the element can be obtained after passing the parameters
$(".one") means getting the element with class="one" and returning a jQuery object
$(".one").onclickRepresents the click event of class="one"
$.post()、$.get()、$.ajax()They are all methods of jQuery objects
In jQuery, multiple selectors are executed sequentially, not at the same time. The next one is executed only after the previous selector is executed. .
For example:
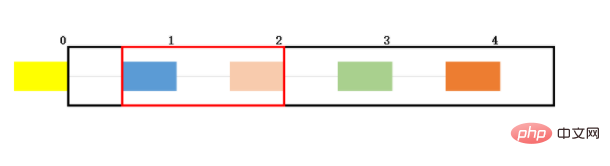
$("li:gt(0):lt(2)") //Select the second and third li,gt(0) to represent If the subscript is greater than 0, lt(2) means the subscript is less than 2.
The subscript greater than 0 is a black area. At this time, the subscript of the blue area with subscript 1 becomes 0, the subscript of the pink area with subscript 3 becomes 1, and the subscript for executing filter selection is After 2, it is inside the red box, that is, the elements with the initial subscripts 1 and 2, that is, the second and third li elements (assuming that all color boxes are li elements)

Related free learning recommendations: JavaScript (video)
The above is the detailed content of What is the difference between jquery $ and $(). For more information, please follow other related articles on the PHP Chinese website!