
JavaScript output methods are: 1. alert output, add relevant code in the tag []; 2. [document.write] output, output directly on the page.

The operating environment of this tutorial: windows10 system, javascript1.8.5, this article is applicable to all brands of computers.
Related free learning recommendations:JavaScript(video)
##JavaScript output methods are:
1. Alert output
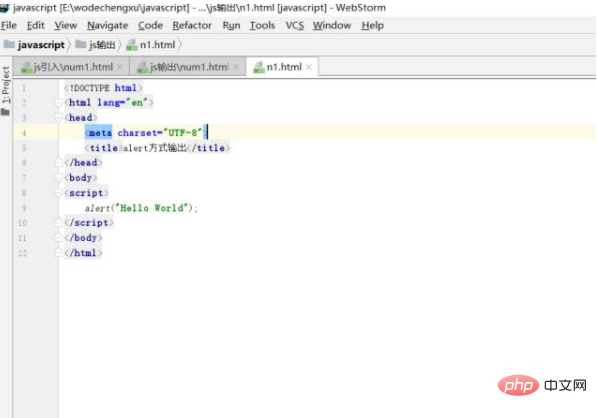
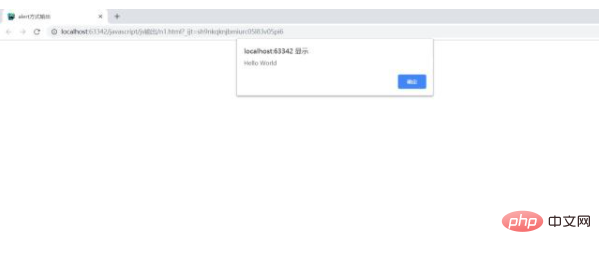
This method is what we often see when browsing the web, that is, a prompt will pop up when we browse the web. This effect is output through alert mode. Let's use the tool to type the code to see its structure and see how it is written. Let's take a look at this picture. The code is very simple. We only need to type a line of code like alert("Hello World"); in the tag. We can change the content inside the quotation marks, so that there will be different prompts in the browser.

2. document. write output
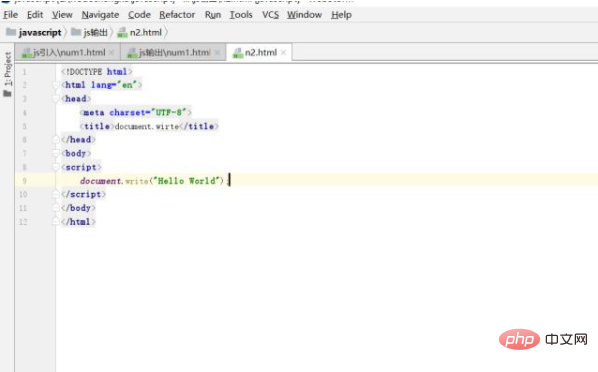
This output method is directly output on the page. It's also very simple. Let's take a look at the code and running effects. We just need to type document.write("Hello World"); and that's it.

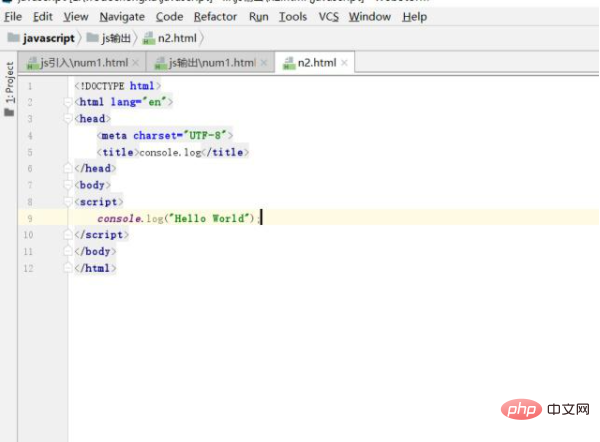
3, console.log Output
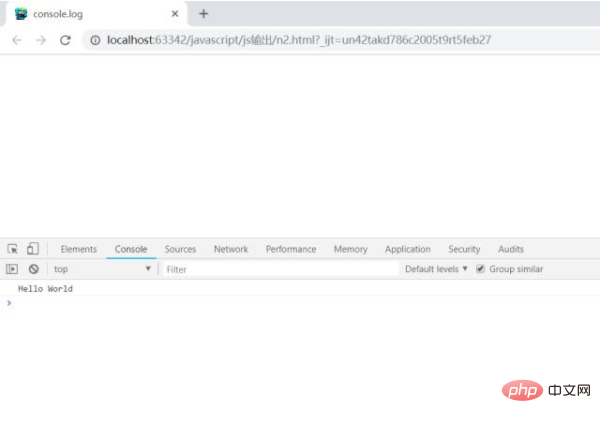
This method is used for debugging and is output through debugging tools. Its format isconsole.log("Hello World");At this point we open the browser and run it to see the effect. Found that the page has nothing, do you know why? Because this way is viewed through debugging tools. We open the browser, press F12 or inspect the element and click console to display it. Look at the picture below.


The above is the detailed content of What are the JavaScript output methods?. For more information, please follow other related articles on the PHP Chinese website!