

Recommended related articles:ajax video tutorial
##1.1 What is ajax:
Ajax stands for "Asynchronous Javascript And XML" (Asynchronous JavaScript and XML), which refers to a method for creating interactive web applications. Web development technology. Ajax = Asynchronous JavaScript and XML (a subset of Standard Universal Markup Language). Ajax can use web pages to achieve asynchronous updates by exchanging a small amount of data with the server in the background.
- This means that parts of the webpage can be updated without reloading the entire webpage (no refresh technology). Traditional web pages (not using Ajax) must reload the entire web page if the content needs to be updated.
1.2Ajax application scenarios:
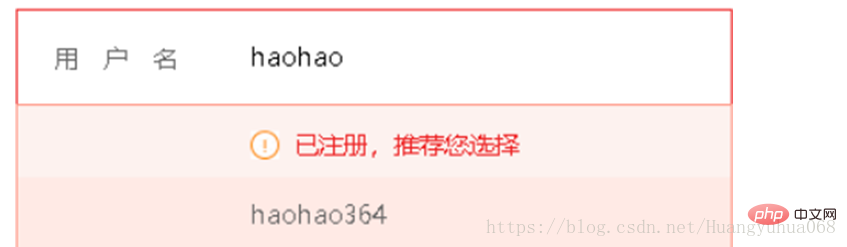
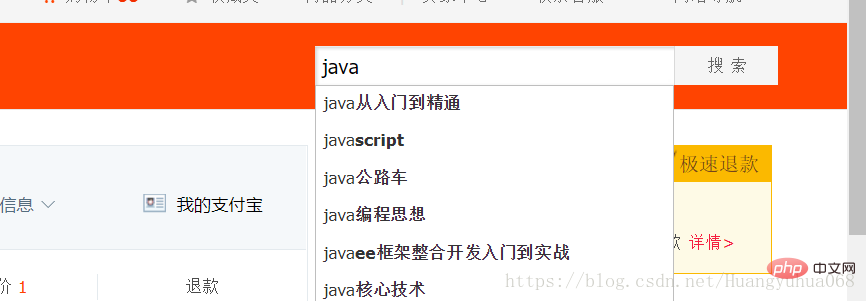
1.2.1 Check whether the user name has been registered: Many sites The registration page has a friendly prompt to automatically detect whether the user name exists. The entire page of this function is not refreshed, but data can still be exchanged asynchronously with the server to query whether the user name entered by the user exists in the database.



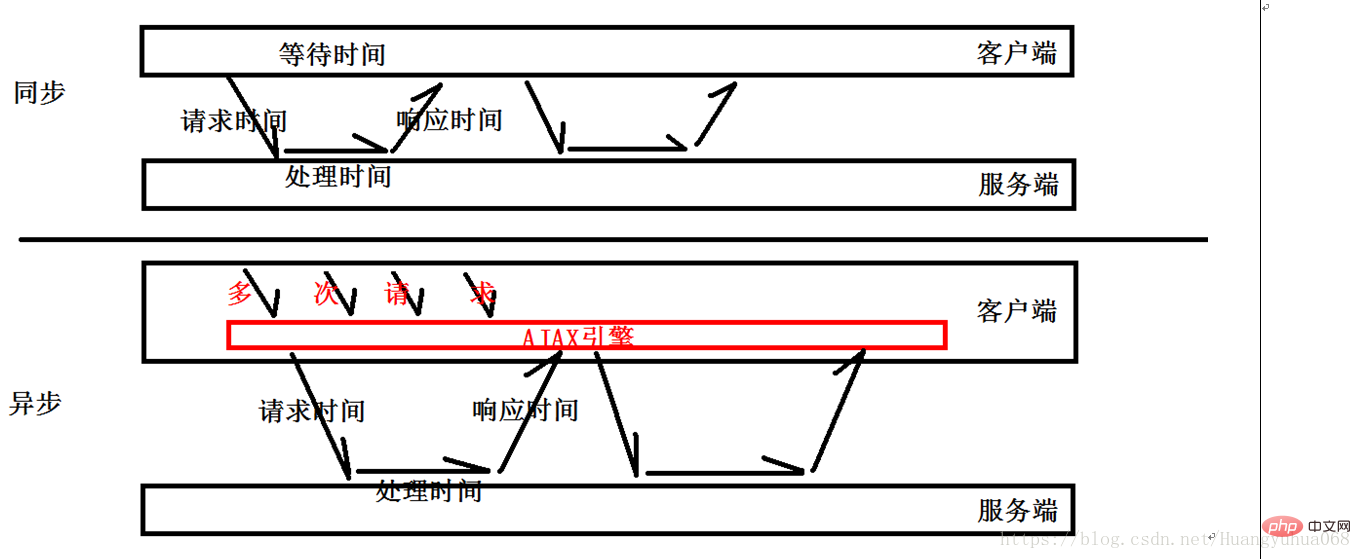
1.3 The difference between synchronous and asynchronous methods:
Send a request in synchronous mode: to send a request, you need to wait for the response to return before you can send the next request. If There is no response to this request and the next request cannot be sent. The client will always be waiting.
- Send a request asynchronously: Send a request without waiting for the response to be returned. You can send the next request at any time, that is, there is no need to wait.

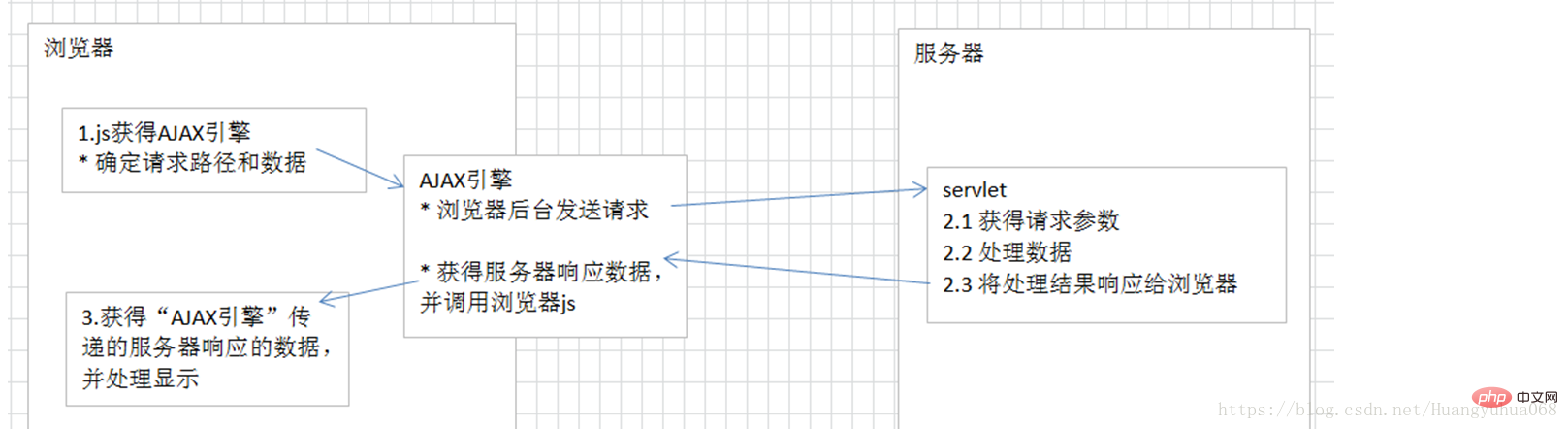
1.4 Ajax Principle Analysis:

- The AJAX engine will send an asynchronous request without refreshing the browser address bar:
Use JavaScript to obtain the browser's built-in AJAX engine (XMLHttpRequest object)
- Use js to determine the request path and request parameters
- The AJAX engine object is based on the request path and request parameters Make a request to send
- The server receives the request from the Ajax engine and processes it:
Server Obtain request parameter data
- The server processes the request business (calling the business layer code)
- The server responds with data to the Ajax engine
- The Ajax engine obtains the data responded by the server and updates the data to the specific location of the browser page by executing the JavaScript callback function:
By setting the callback to the Ajax engine The function obtains the data of the server response
- Use JavaScript to display the response data at the specified location, thereby partially modifying the data of the page to achieve the purpose of partial refresh.
2.1js native Ajax:
js native Ajax development steps:
CreateAjaxEngine Object
Bind listening for theAjaxengine object (the listening server has responded with data to the engine)
Bind submission address
Send request
Listen to process the response data
package com.sunny.web; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; @WebServlet(name = "Ajax1Servlet", urlPatterns = "/Ajax1Servlet") public class Ajax1Servlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //获取请求参数 String name = request.getParameter("name"); String password = request.getParameter("password"); //打印出来 System.out.println("name="+name); System.out.println("password="+password); //输出数据前端 response.getWriter().write("hello js ajax"); } }
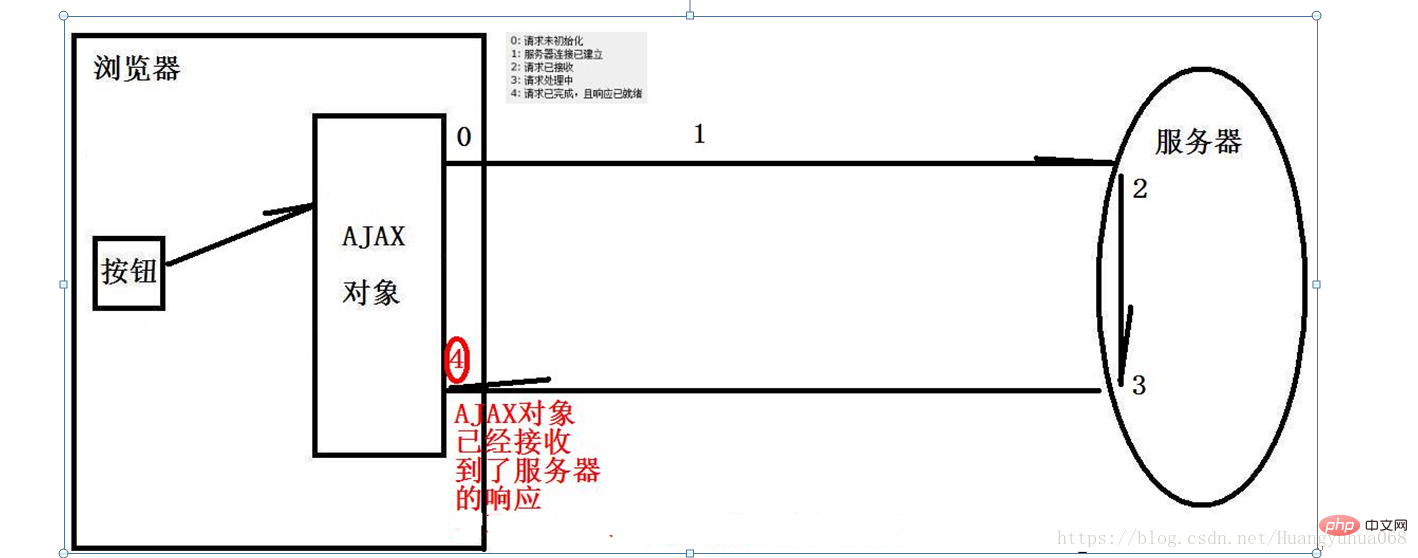
2.2 Ajax engine connection status readyState value 0~4 change process:

- Stores the status of XMLHttpRequest. Changes from 0 to 4.
- 0: The request is not initialized
- 1: The server connection has been established
- 2: The request has been received
- 3: The request is being processed
- 4: The request has been completed and the response is ready
The status value 4 here can only indicate that the server's response has been received and the server has completed processing the ajax request, but it does not mean that the server's response has been correctly obtained. Response,needs to match the http status code 200. Two conditions can indicate that the server response is correctly obtained. Only when these two conditions are met, xmlhttp.responseText can obtain the correct response data.
xmlhttp.onreadystatechange = function(){ if(xmlhttp.readyState == 4){ if(xmlhttp.status == 200){ alert("响应数据" + xmlhttp.responseText); } } };
Related learning recommendations:javascript learning tutorial
The above is the detailed content of Meet ajax. For more information, please follow other related articles on the PHP Chinese website!