

[Related learning recommendations:js video tutorial]
The example in this article shares with you the specific code for implementing the whack-a-mole game in Vue. For your reference, the specific content is as follows
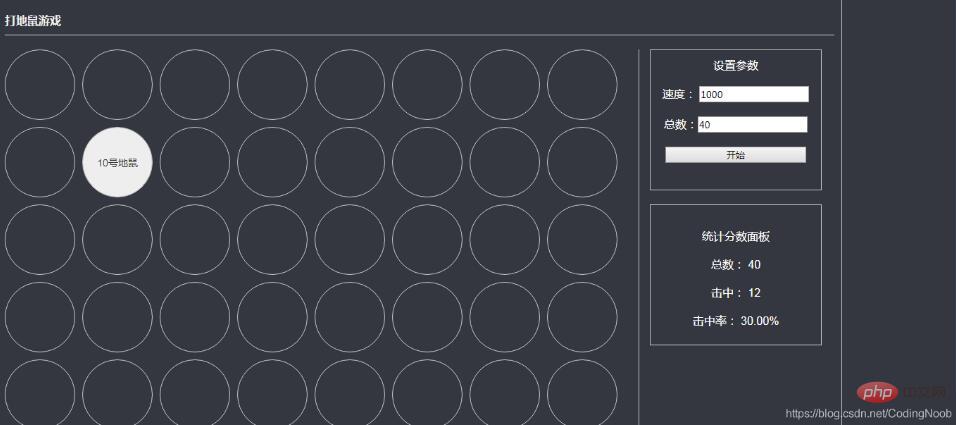
The rendering is as follows:

The code is as follows:
打地鼠游戏
{{n}}号地鼠
设置参数
速度:
总数:
统计分数面板
总数: {{TOTAL}}
击中: {{clickNum}}
击中率: {{level}}%
Recommended related pictures and texts:js tutorial(picture and text)
The above is the detailed content of Let's take a look at how Vue implements the whack-a-mole game. For more information, please follow other related articles on the PHP Chinese website!