

【Related learning recommendations:js video tutorial】
API: https://vue-treeselect.js.org/#events
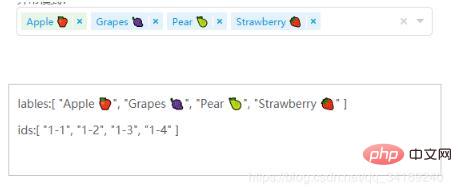
1.ids: That is value
1.lable: Need to use methods: @select(node,instanceId) and @deselect(node,instanceId)

lables:{{DRHA_EFaultModeTree_lables}}
ids:{{DRHA_EFaultModeTree_value}}
Supplementary knowledge:vue Treeselect drop-down tree selection problem summary
Situation:

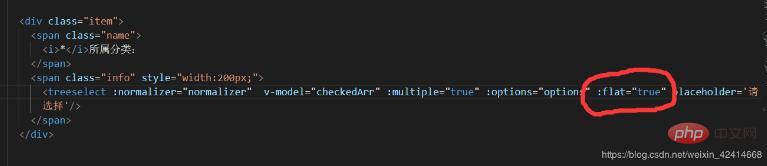
Solution:

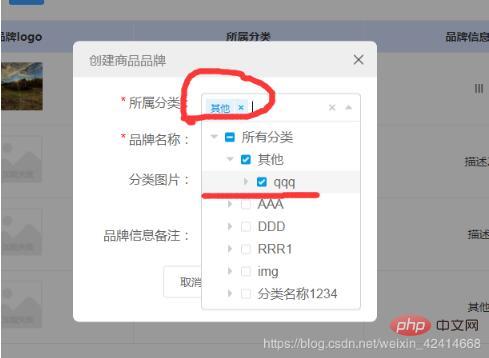
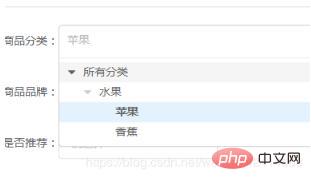
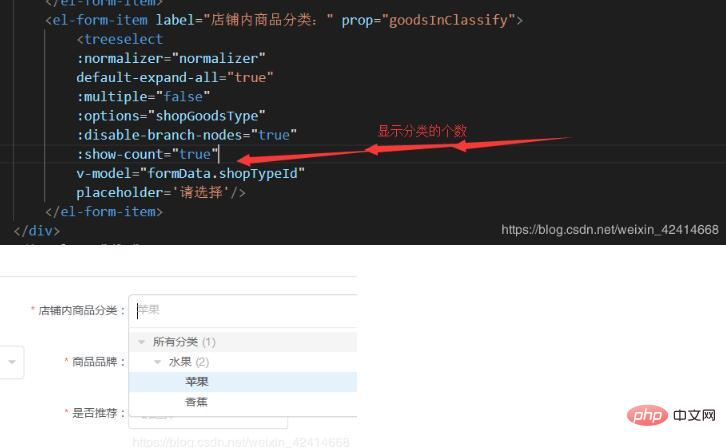
Screenshot:

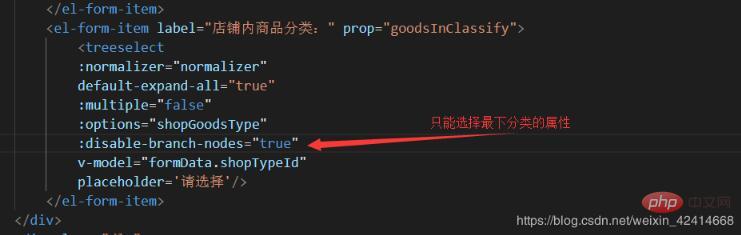
Problem 2: Only the smallest one can be selected Classification



Related learning recommendations:
The above is the detailed content of vue Treeselect tree drop-down box to obtain the ids and labels operations of the selected node. For more information, please follow other related articles on the PHP Chinese website!