

Layui is a domestic front-end UI framework written using its own module specifications, following the writing and organizational form of native HTML/CSS/JS. The threshold is extremely low and you can use it right out of the box. Built-in UI framework with some common elements and components.
The download address is http://www.layui.com/, and you can import it into the project after downloading.
2. Introduction to LayPage parameters
aypage is a built-in encapsulated object that can be called directly when paging. There are mainly the following parameters here for Configure the key-value pair set of the layout page:
Key |
Default value |
Type |
Description |
##cont |
Required |
String/Object |
##Container. The value can be passed in element id or native DOM or jquery object |
##Number of pages |
|||
##1 |
Number |
Current page. |
##groups |
##5 |
Number |
The number of consecutive pages. |
##skin |
| ##first |
|||
Number/String/ Boolean |
is used to control the home page. first: false, it means not to display the homepage items |
last |
|
Number/String/Boolean |
is used for control last page. last: false, it means that the last page item is not displayed |
prev |
|
##String/Boolean |
is used for control One page. If it is not displayed, set false |
||
String/Boolean |
用于控制下一页。若不显示,设置false即可 |
||
jump |
核心参数 |
Function |
触发分页后的回调,函数返回两个参数。 |
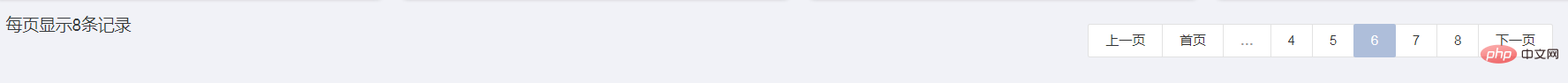
分页效果如下:

更多layui知识请关注PHP中文网layui教程栏目
The above is the detailed content of Use LayUI to implement front-end paging function. For more information, please follow other related articles on the PHP Chinese website!
 User Account Control Cancellation Method
User Account Control Cancellation Method delete an element from js array
delete an element from js array What programming language is c language?
What programming language is c language? How much is one Bitcoin worth in RMB?
How much is one Bitcoin worth in RMB? How to solve the problem of failure to load dll
How to solve the problem of failure to load dll What does edge computing gateway mean?
What does edge computing gateway mean? ostringstream usage
ostringstream usage Introduction to the meaning of cloud download windows
Introduction to the meaning of cloud download windows