

What should I do if the WeChat applet pictures cannot be displayed?
Solution to the problem that WeChat mini program pictures cannot be displayed:
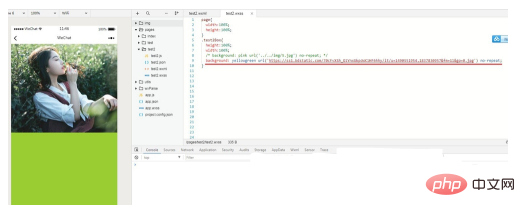
Create a new test mini program
Just follow the prompts. If you don’t have an appid, you can choose to experience it
1. You can’t preview without an appid

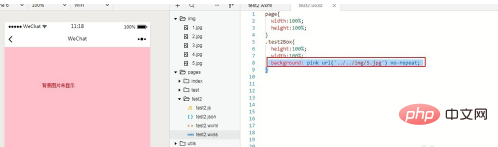
2. Set the background image for the label element
But it doesn’t work No background image is displayed, only the set background color is displayed.

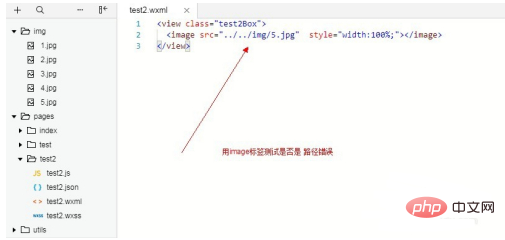
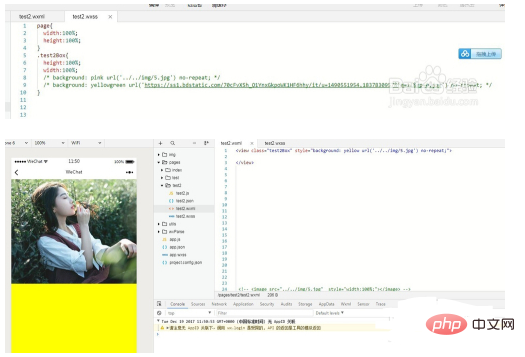
#3. Is the path of the image wrong? Let’s check it through the image tag
and we can see that the image is displayed normally

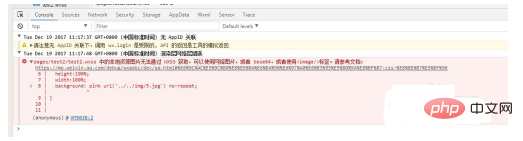
4. The above description shows that there is no error in the introduction of our image path. Check the console. The background image has been reported as an error

5. Appealing the error message, we learned that
local resources cannot be obtained through WXSS
background-image: You can use network images, or base64, or use thetag
Let’s verify that the expected effect is achieved


小program"
The above is the detailed content of What should I do if the WeChat applet pictures cannot be displayed?. For more information, please follow other related articles on the PHP Chinese website!