

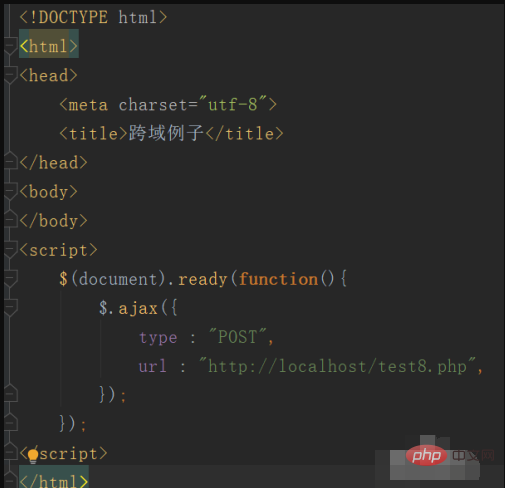
Let’s first write an example without cross-domain:
$(document).ready(function(){ $.ajax({ type : "POST", url : "http://localhost/test8.php", }); });
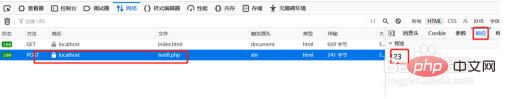
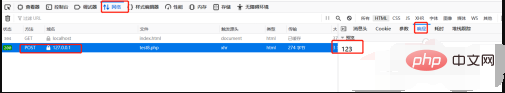
Successfully responded to the message.


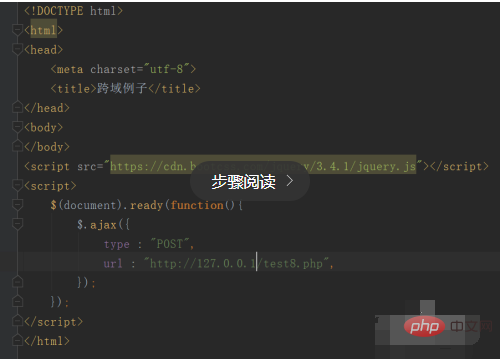
We write a special cross-domain example and change the domain name to 127.0.0.1:
$(document).ready(function(){ $.ajax({ type : "POST", url : "http://127.0.0.1/test8.php", }); });
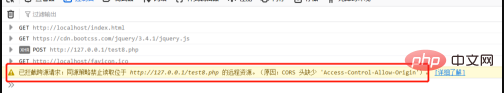
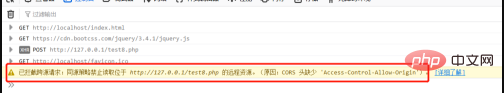
Discover Cross-domain.


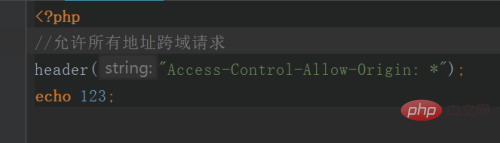
//允许所有地址跨域请求 header("Access-Control-Allow-Origin: *");



php tutorial"
The above is the detailed content of How to set up cross domain in php. For more information, please follow other related articles on the PHP Chinese website!