

How to create a web project with vscode:
I recently installed vscode, which supports plug-in installation and is quite comfortable to use. of. If you plan to use it to develop web projects, then the question arises, how to use vscode to build web projects.
Project & Preview
New Project
Create a new folder and choose to open the folder (ctrl k, ctrl o).
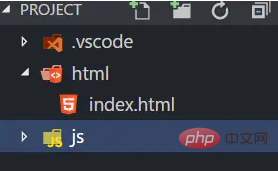
Create the corresponding file directory and html, like this~

Preview
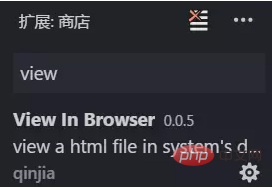
For more information Convenient preview page, install the plug-in View In Browser.

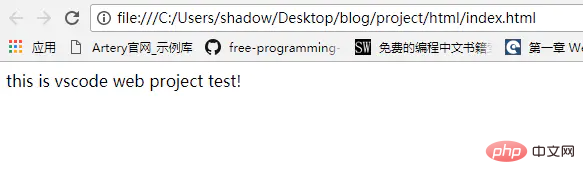
Ctrl F1 will open the corresponding page.

Recommended tutorial: "VSCode Tutorial"
The above is the detailed content of How to create a web project with vscode. For more information, please follow other related articles on the PHP Chinese website!




